LiveChat Channel
As a client admin, you can create LiveChat assets on the Webex Engage React application to facilitate businesses engaging and supporting their website visitors and customers. You can transfer conversations within or across teams and assign them to team queues, individual assignees, or skills, just like the behavior of the channels on the Webex Engage application.
Add a LiveChat asset
To create a LiveChat asset, follow these steps:
-
Login to Webex Engage.
-
Click the Try new version button on the top-right corner of the application.
The Webex Engage React application will launch.
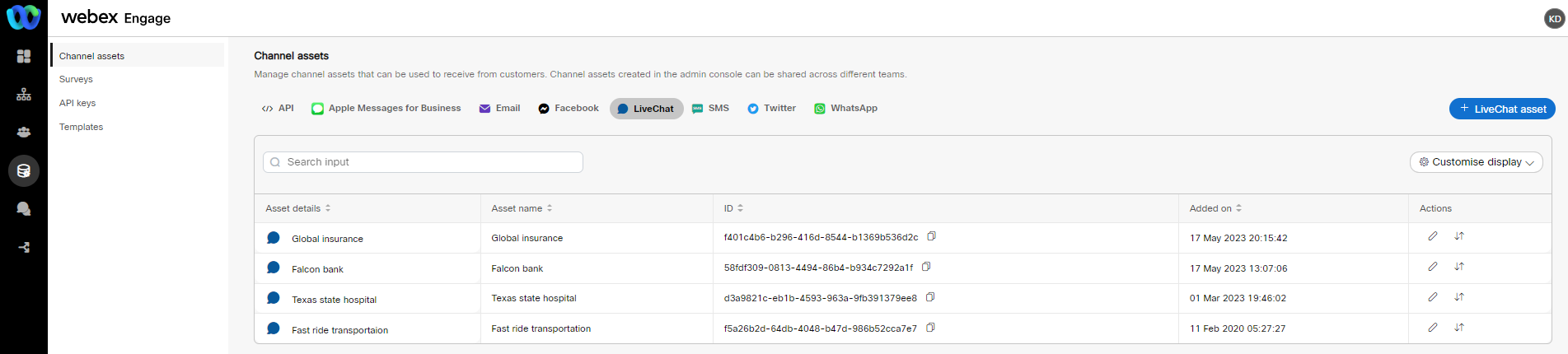
- Navigate to Assets> Channel assets.
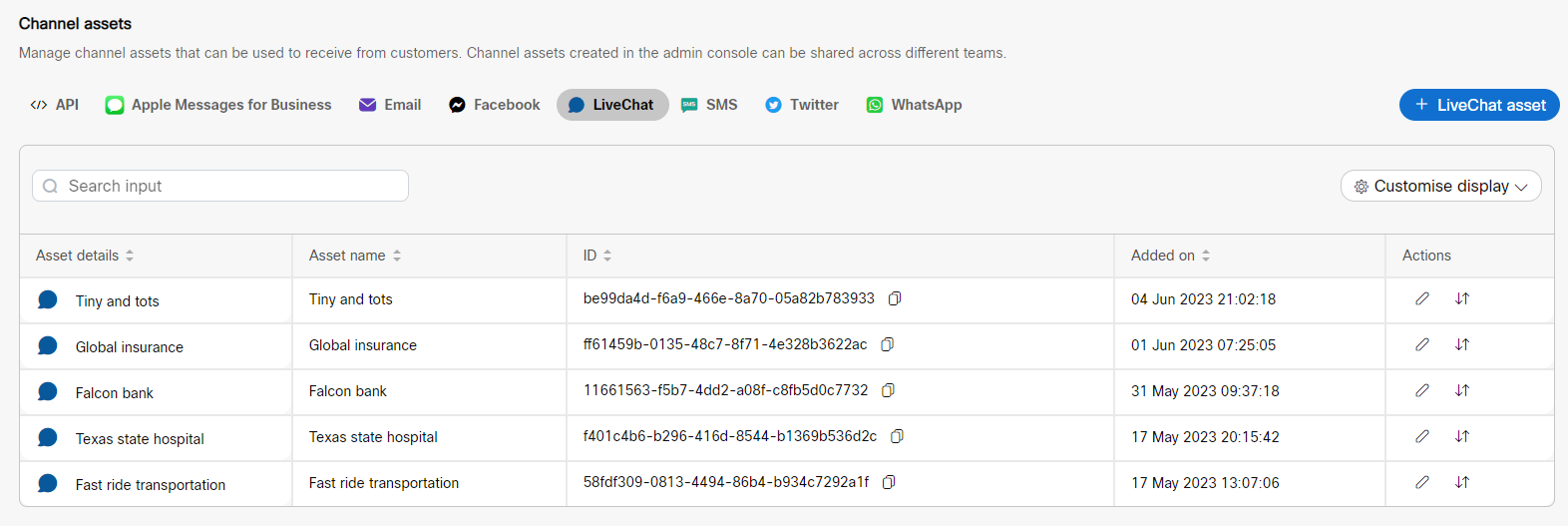
- Click the LiveChat channel tab.

- Click the +LiveChat asset on the top-right corner of the screen.
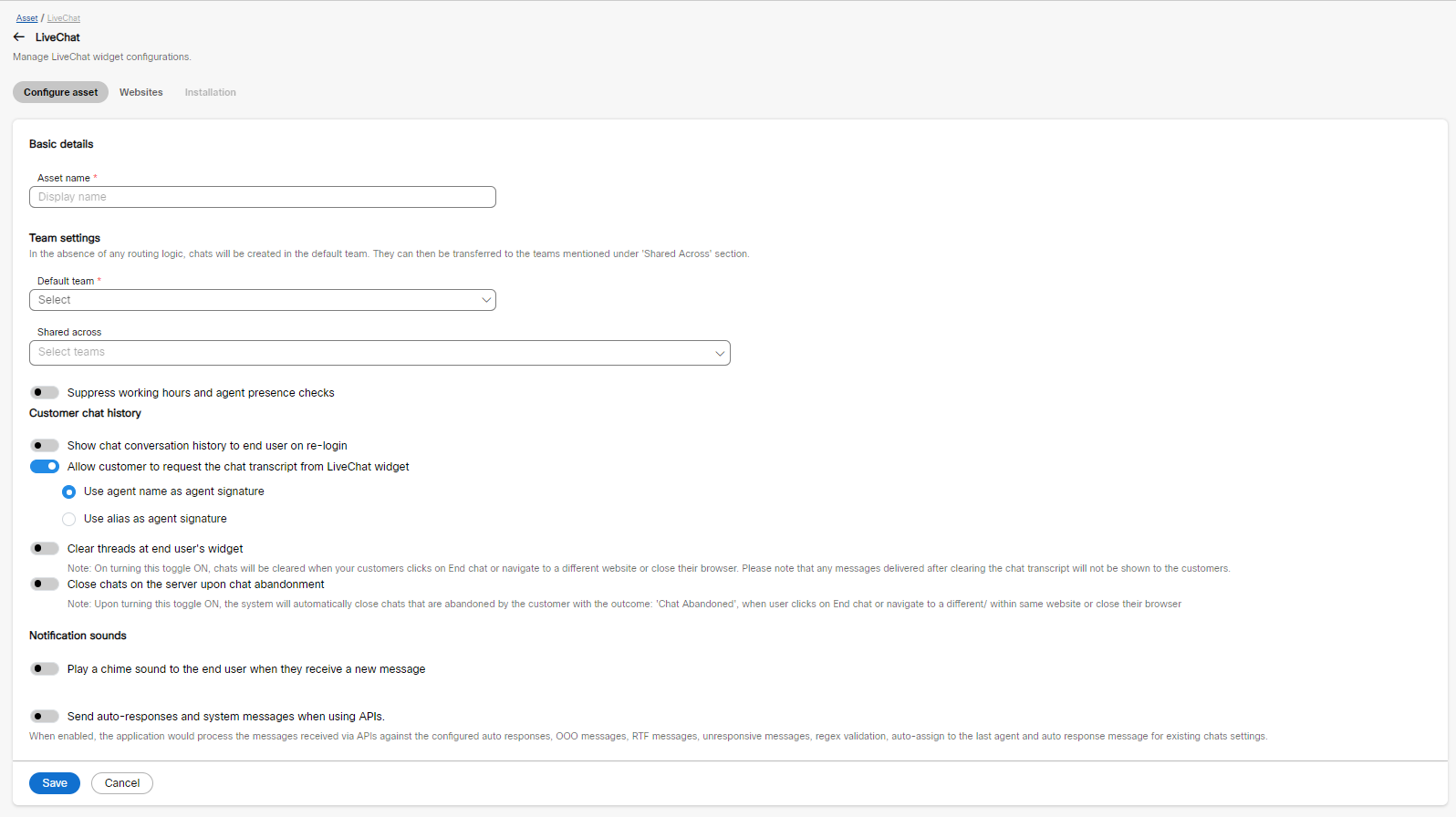
The following screen appears.

The configuration of LiveChat asset is covered within three sections:
- Configure asset
- Websites
- Installation
- Configure asset: Enter the Asset name.
Team settings
- Select a Default Team and a List of Teams across which the LiveChat widget should be shared from respective drop-down lists.
Customer chat history
- Turn ON the Suppress working hours and agent presence checks toggle to make the widget available 24\7 regardless of whether the team is out of scheduled working hours or no agents are available.
- Show chat conversation history to the end user on re-login: You can turn ON/OFF this toggle to SHOW/HIDE previous chat conversation history to customers on re-login.
- Allow customers to request chat transcripts from the LiveChat widget: You can turn ON/OFF this toggle to enable/disable customers to request chat transcripts from the LiveChat widget.
Additionally, admins can configure either agent name or generic alias in the chat transcript as the agent identifier to protect the privacy of their agents as needed.

- Clear threads at end user's widget: You can turn ON this toggle to clear chats when the customer clicks on End chat, navigates to a different website, or closes their browser.
Note:
Any messages delivered after clearing the chat transcript will not be shown to the customers.
- Close chats on the server upon chat abandonment: You can turn ON this toggle to automatically close chats when the customer abandons the chats.
Notification sounds
- Notification sounds: You can turn ON this toggle to play a chime sound to the end user on receiving a new message.
- Turn ON the Send auto-responses and system messages when using APIs toggle to process the messages received via APIs against the configured auto-responses, Out-of-Office (OOO) messages, Right to be Forgotten (RTF) messages, unresponsive messages, regex validation, auto-assign to the last agent, and auto-response message for existing chats settings.

- Click Save.
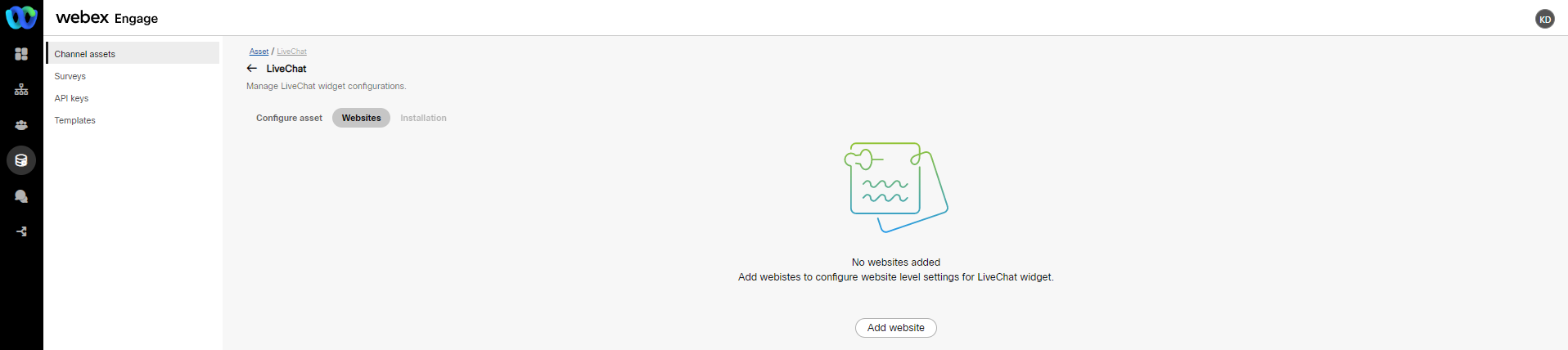
A success message appears on the screen. - Click the Websites tab.
The following screen appears.

- Click the Add website at the center of the screen.
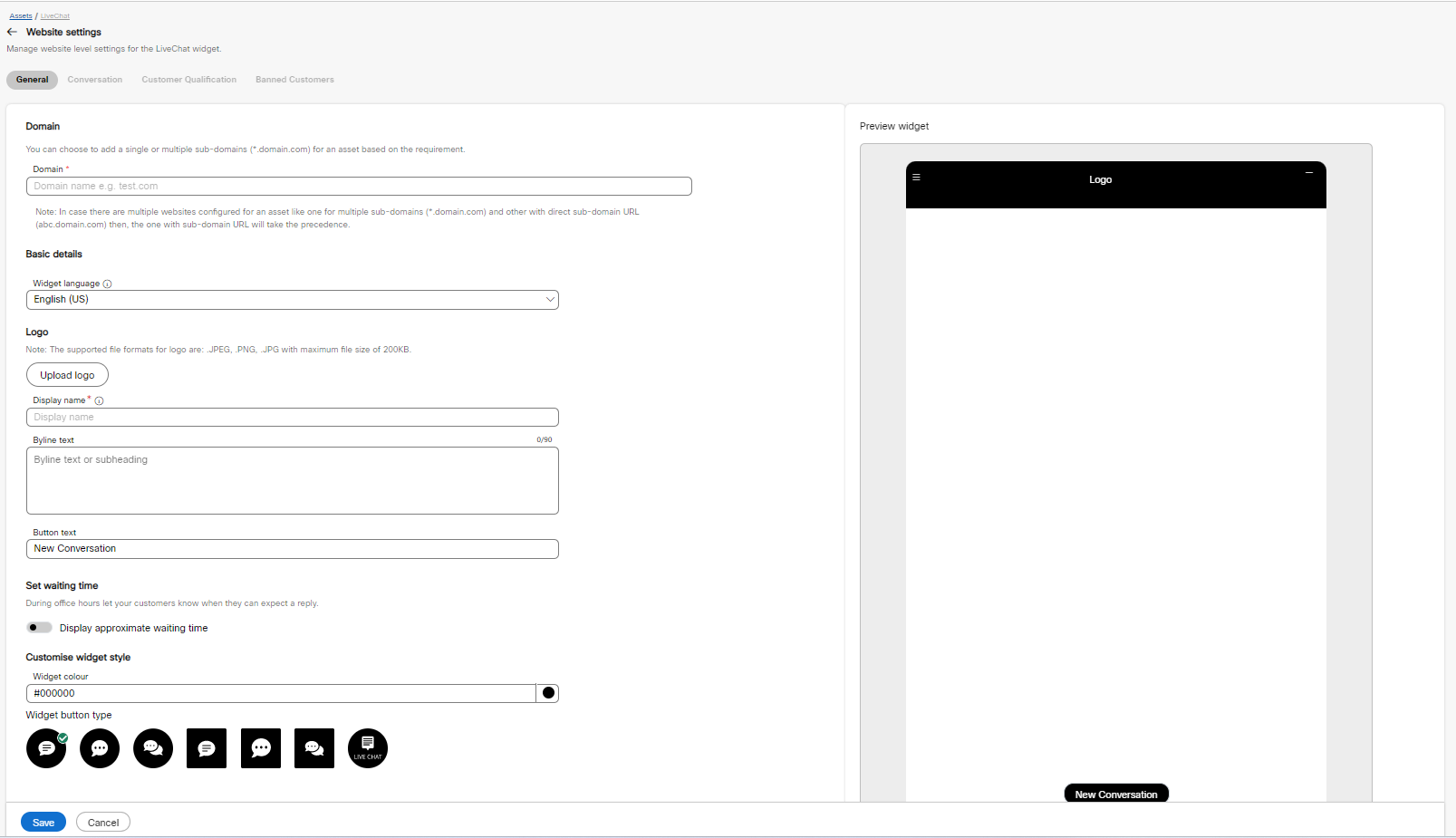
The following screen appears.

The website configuration is covered within the following four sections:
- General
- Conversation
- Customer qualification
- Banned customers
- General:
Domain
Enter the Domain Name or Sub-domain Name on which the widget has to appear in the Domain field.
Note
- When the number of sub-domain names are high, the "*" based domain patterns will significantly reduce the time taken to individually list the widget on each sub-domain on a website.
- When a fully qualified sub-domain and an "asterisk" based sub-domain are added, the fully qualified sub-domain listing will override the generic "*" based one.
Basic details
- Widget language: Select a language from the drop-down list.
After configuration, all the announcements, action button text, error notifications, and chat transcripts will be displayed in the configured language on the widget. However, the default language remains English.
Logo
- Click the Upload logo button to upload your brand logo.
- Enter the name in the Display name field. The display name will appear on the header of the widget.
- Enter the text in the Byline text field. The byline text will appear below the header.
- Enter the button name in the Button text field. If you don't configure the text, you will view New Conversation as a default text on the end customer widget.
Note
The maximum number of characters allowed in the button text field is 30 characters.
Set wait time
- Turn ON the Display approximate waiting time toggle and select the appropriate radio button to let your customers know when to expect a reply.

Customise widget style
- Enter the colour code in the Widget colour field.
- Select the button type from the list of options under the Widget button type.
Widget visibility
You can configure the following conditions to define the visibility of the widget on the website:
- Show without any restrictions: You can select this radio button to show the widget on the website at all times, regardless of any restrictions set for widget visibility.
- Show with an OOO Banner: You can select this radio button to show the widget with an Out of Office (OOO) banner message. You can configure the OOO message in the message composer text box.
- Hide the widget completely: You can select this radio button to hide the widget completely.
- Click Save.
- Conversation: Click the Conversation tab.
The following screen appears.
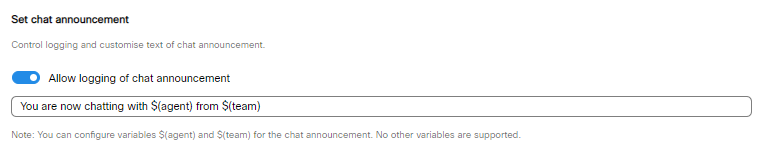
Set chat announcement
- Turn ON the Allow logging of chat announcement toggle to configure personalized announcements on the widget.
The text field appears when the Allow logging of chat announcement toggle is turned ON.

- Compose the announcement using $(agent) and $(team) as variables in the text field. This announcement will log when an agent sends the first MT from the chat console. The maximum character limit for the chat announcement field is 100 characters, and this field accepts all Unicode characters.
In general, this toggle is turned ON for all the existing and new websites, and a default announcement, "You are now chatting with $(agent) from $(team)," will log on to the widget.
Message composer
- You can control the following on the LiveChat message composer:
- Show composer when quick replies are sent: The client admins can turn ON this toggle button to allow the customers to manually type their response if the suggested quick replies do not match the customer's intent.
- Allow Emojis: The client admins can turn ON this toggle button to allow the customers to use emojis during the conversations on the widget. A default emoji list is provided on the widget. The customers can use any of the emojis available in the default list to communicate with the agents.
- Allow Attachments: The client admins can turn ON this toggle button to allow the customers to send attachments during the conversations on the widget.
Confetti background
- You can turn ON the Apply a Confetti Background toggle to allow/restrict confetti background on the end customer widget. This setting applies to the new widgets.
Email transcript
- Subject: You can configure the LiveChat transcript subject using $(transdate) and $(brandname) parameters. The subject will render in the configured language mentioned in the Subject field under the Email Transcript section. The maximum character limit for this field is 100.
- Footer: You can configure the footer in the language you wish to render in the Email Transcript by entering the required footer text in the Footer field under the Email Transcript. The maximum character limit for this field is 1000 characters.
Note
- Webex Engage’s LiveChat Email Transcript designs can even inherit the appearance of the website brand, thereby allowing businesses to ensure a consistent customer experience. The design inherits the logo and base color configured on the allowlist website configuration as part of the widget settings.
- Customers can request chat transcripts even when an agent is yet to join the chat and for the chats closed by the agents.
- Click Save.
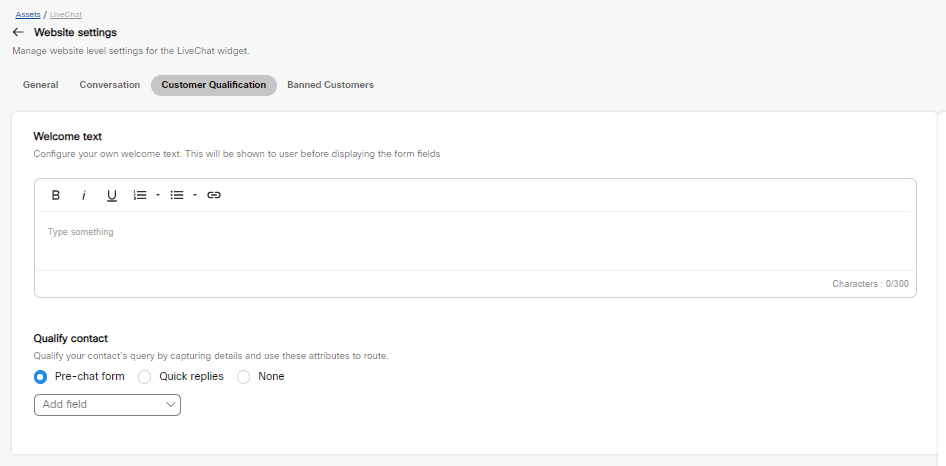
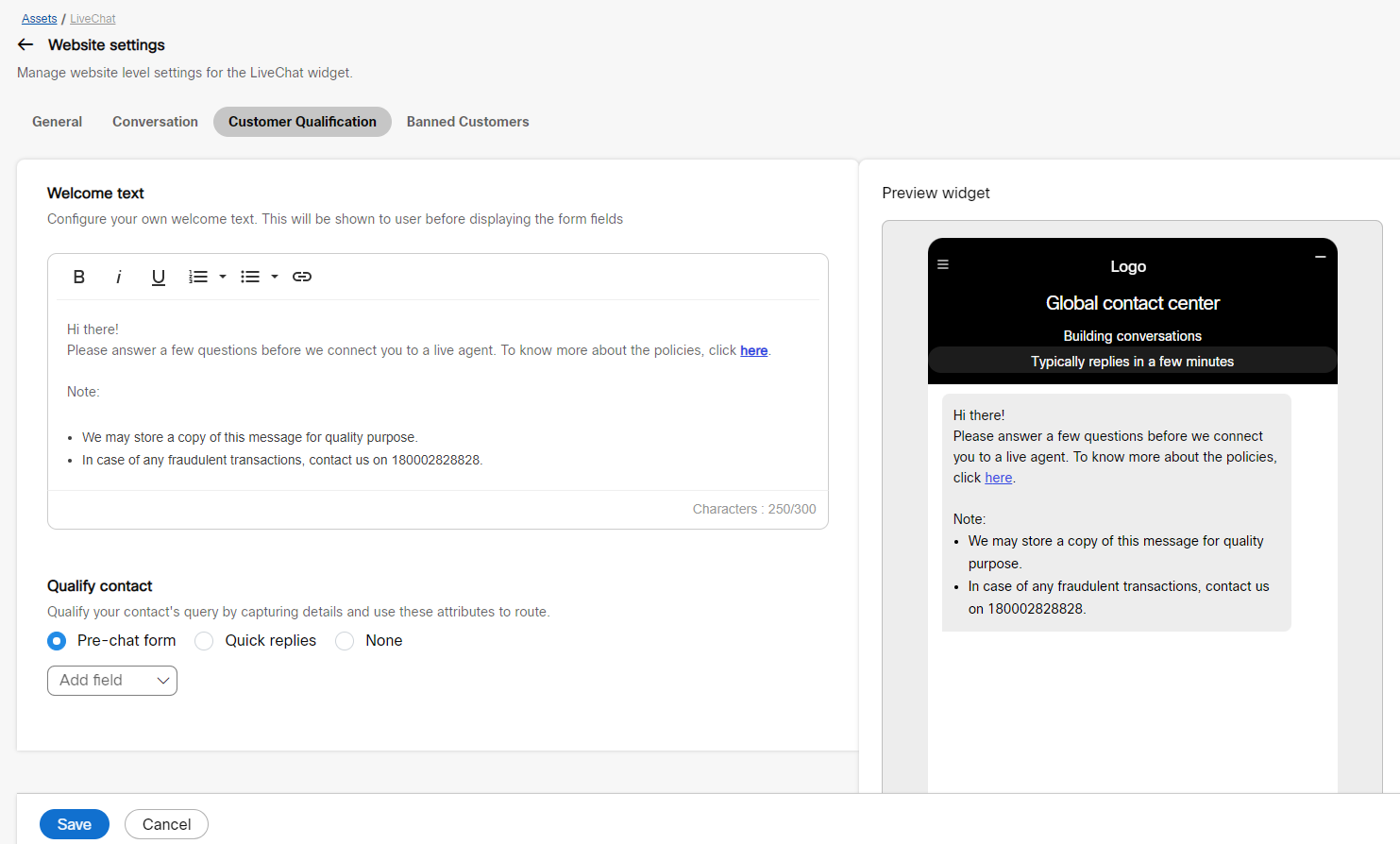
- Customer qualification: Click the Customer qualification tab. the following screen appears.

- Enter the welcome message in the Welcome text field. The configured message will be displayed first on the end customer widget before displaying the form fields. The welcome text composer has various formatting options like Bold, Italics, Numbered Lists, Bulleted Lists, and Hyperlinks. All the formatting changes can be seen instantly on the preview on the right side of the screen.

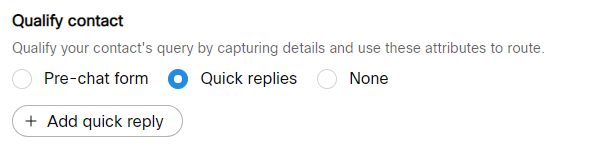
Qualify contact
- You qualify customers using a pre-chat form or a set of quick reply buttons.

- If you select the Pre-chat form radio button, the Add field drop-down appears on the screen.
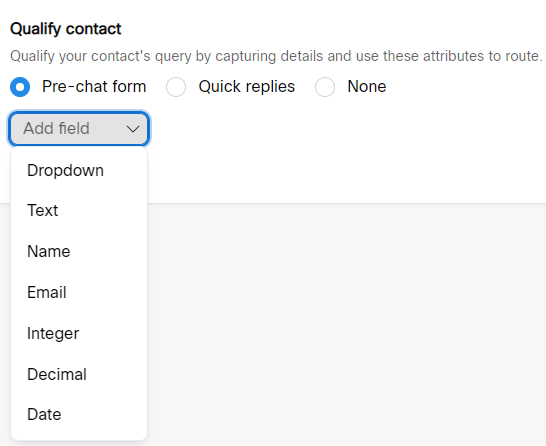
- Click the Add field drop-down, and the following options appear on the screen.

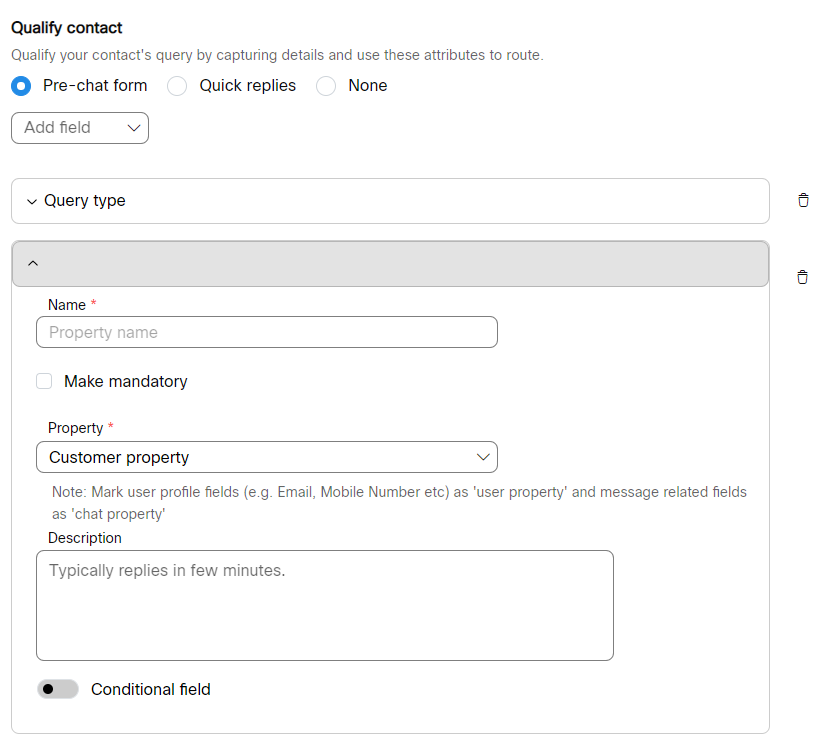
- If you click the Drop-down, an empty field appears.

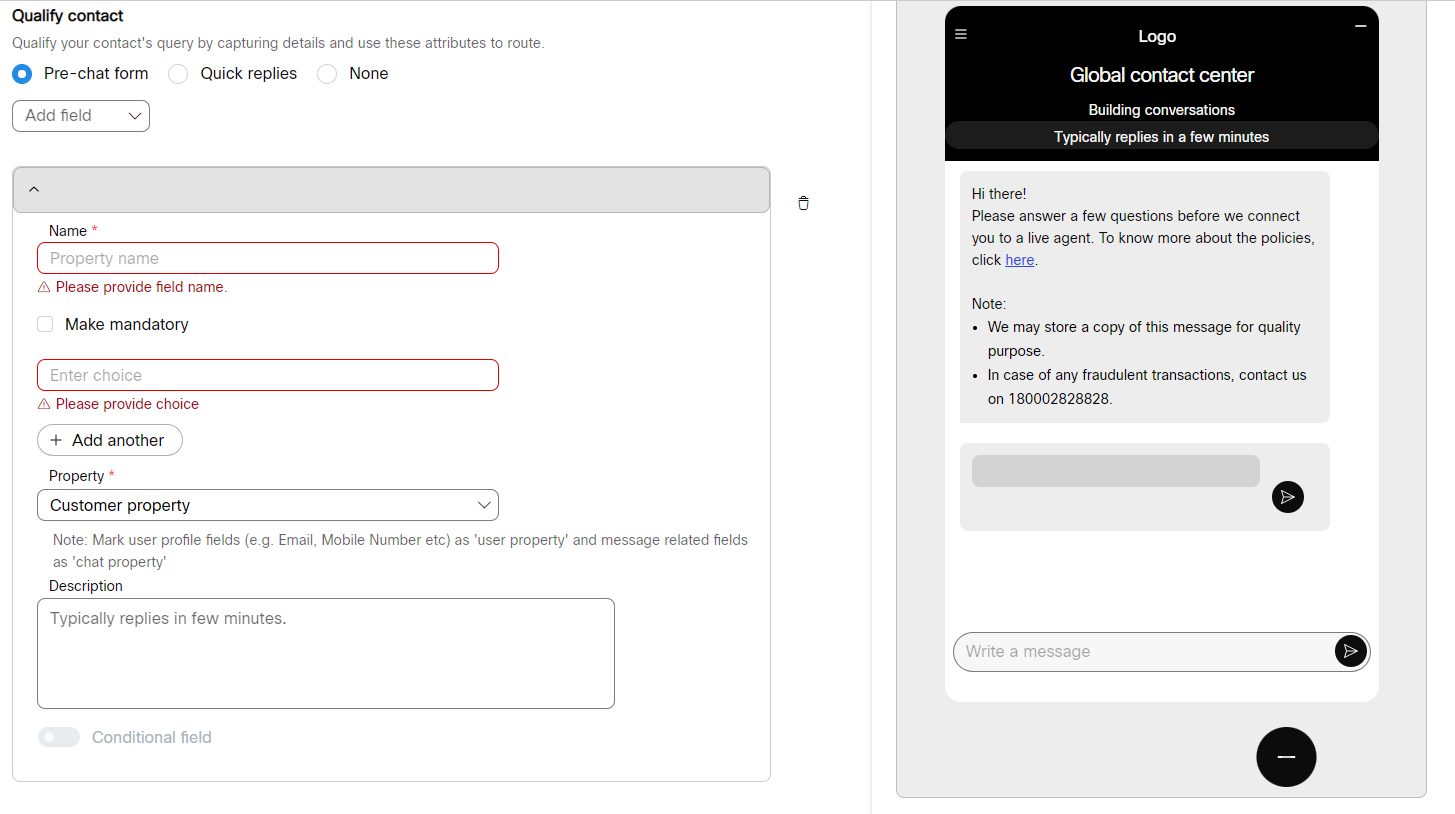
- Click the expand button to view the settings.

- Enter the Name.
- Check the Make mandatory checkbox to make the field mandatory on the widget.
- Enter the choice for the pre-chat form field. Click +Add another to further add choices.
- Select a property from the Property drop-down list.

Note
The properties like Name, Email, and Mobile Number are categorized as Customer Property whereas, the message-related fields as Chat Property.
- Enter the description in the Description field.
- Click the Add field to add pre-chat form fields further.

- If you select text, the following options will appear on the screen.

- Enter the Name.
- Click the Make mandatory checkbox to make this field mandatory on the widget.
- Select a property from the Property drop-down list.
Note
The properties like Name, Email, and Mobile Number are categorized as Customer Property whereas the message-related fields as Chat Property.

- Enter the description in the Description field.
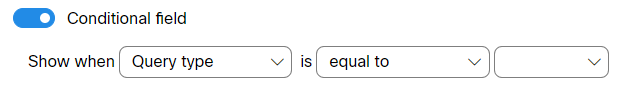
After configuring the first parameter, a setting conditional field can be enabled in the consecutive custom field screens.
- Turn ON the Conditional field toggle to add conditions to the configured pre-chat form fields.

- You can apply equal to and not equal to conditions and decide when to show the parameters on the pre-chat forms.
- You can follow the steps mentioned above to add numerous pre-chat form fields.

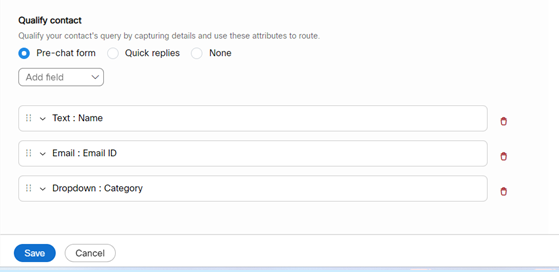
- Click the Delete icon beside each field to delete a pre-chat form field.
- When you add more than two pre-chat form fields, a re-arrange icon appears beside all the fields. You can drag and drop the re-arrange icon to change the order of the pre-chat form fields.
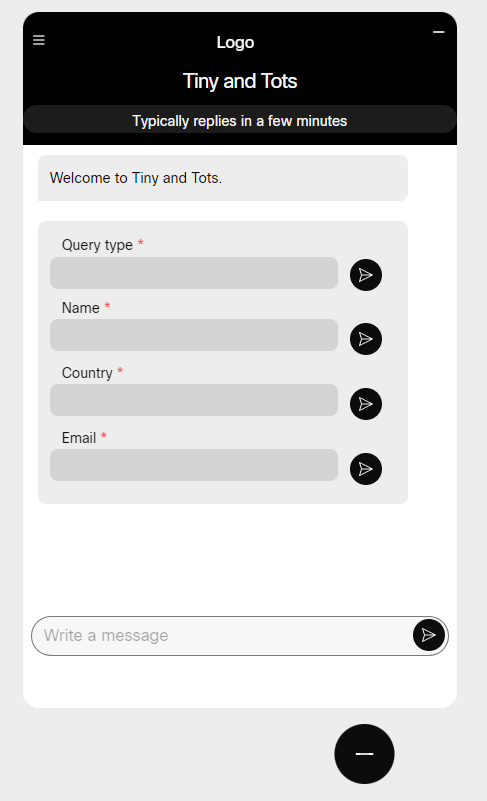
The configured information is listed under the pre-chat form radio button. The preview of it can be viewed on the right side, as shown in the below screen.

The quick replies allow customers to qualify to initiate a chat conversation with an agent.
- If you select the Quick replies radio button, the following option will appear on the screen.

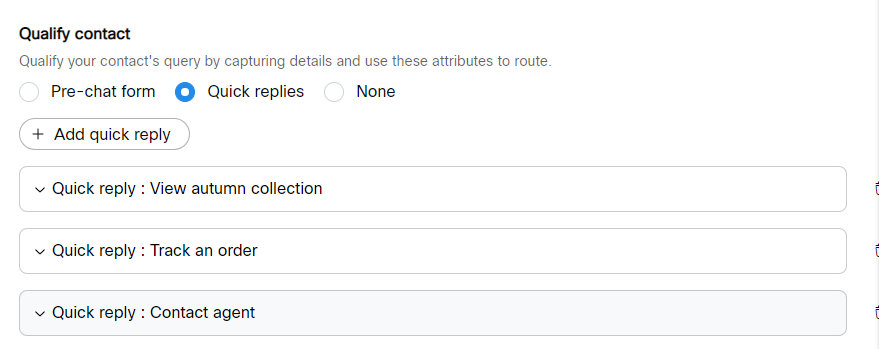
- Click the +Add quick reply button. The following option appears on the screen.

- Click the Collapse/Expand button. The following options appear on the screen.

- Enter the Button text and Payload in the respective fields.
- Click the +Add quick reply button to add quick replies further.

- Click the Delete icon beside a quick reply to delete it from the configured list.
- Click Save. A success message appears on the screen.
Banned customers
You can ban the customers from contacting agents on the LiveChat widget by configuring their IP addresses in the banned customer list.
- Click the Banned customers tab. The following screen appears.

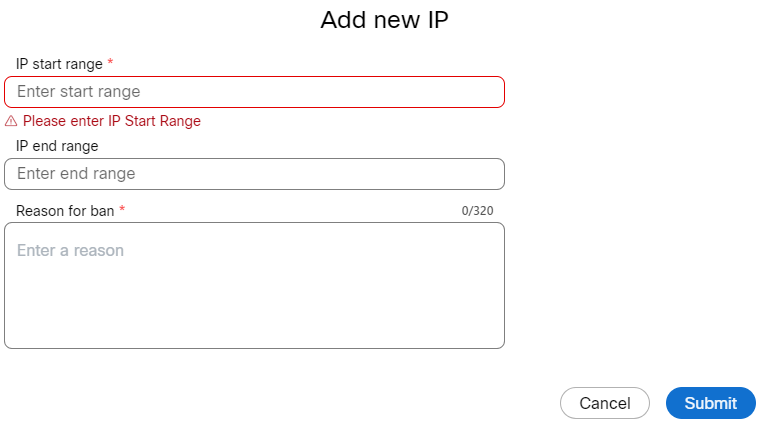
- Click the Add IP button on the top-right corner of the screen. The following pop-up window appears on the screen.

- Enter IP start range, IP end rage, and Reason for ban in the respective text boxes.
- Click Submit. A success message appears on the screen, and the IP details will be listed on the banned customer's screen.

- To edit a banned customer IP address, click the Edit icon in the Actions column of a specific customer, edit the required fields, and click Save. A success message appears on the screen.
- To delete a banned customer IP address, click the Delete icon in the Actions column of a specific customer. A success message appears on the screen.
Note
- You can search an IP address by entering the search criterion in the Search input field above the table results.
- You can click Customise display drop-down and select required column names and view only selected columns in the table results.
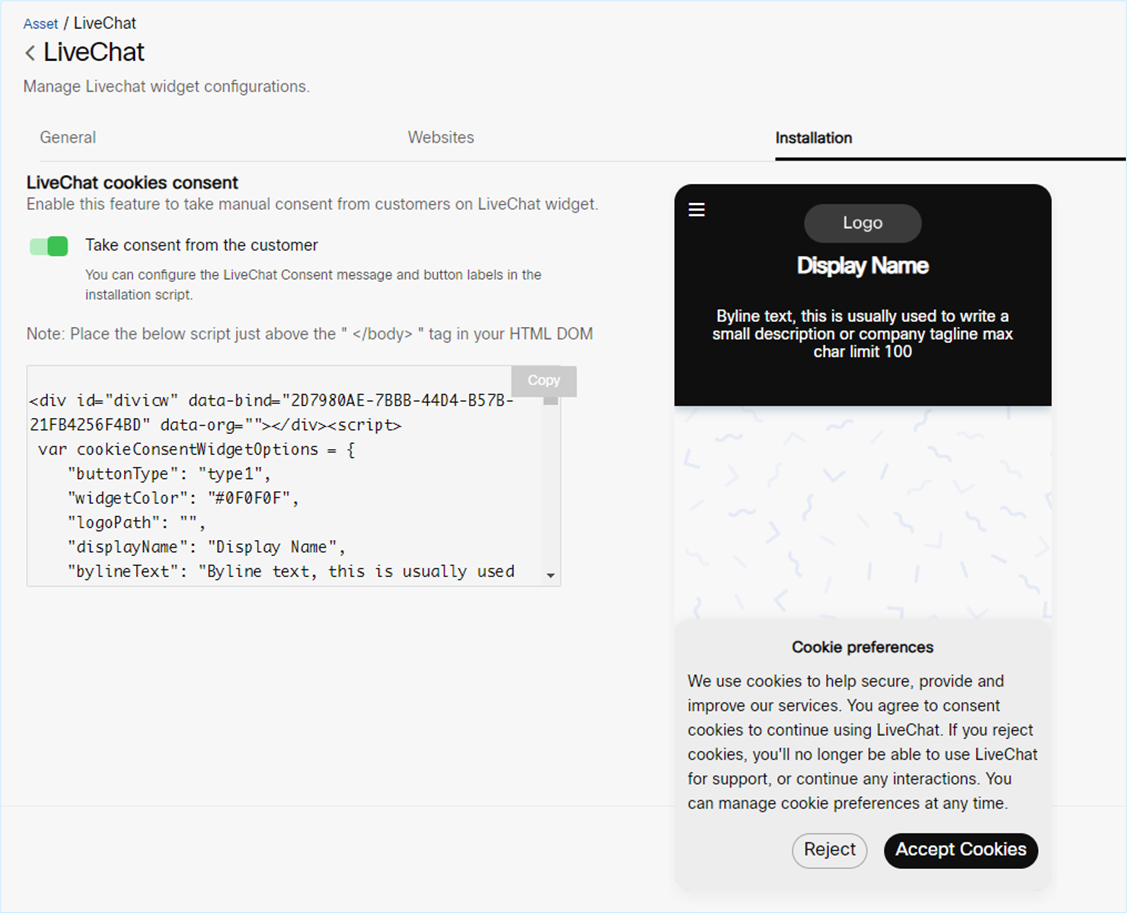
Installation
- To install a widget on a website, click the Installation tab.
The following screen appears.

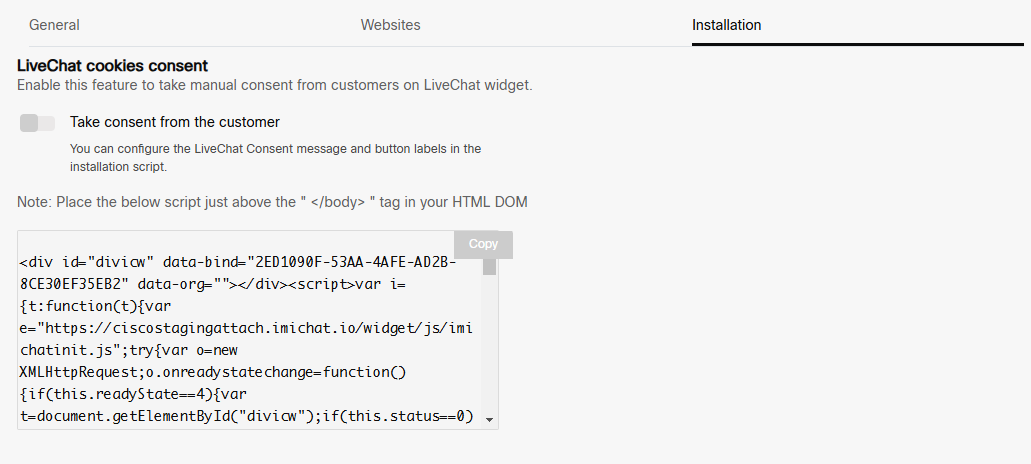
LiveChat cookies consent
- Turn on the Take consent from the customer toggle to take manual consent from customers on Livechat widget.

- Click Copy to copy the widget script.
- Paste the script above the tag in the HTML DOM.
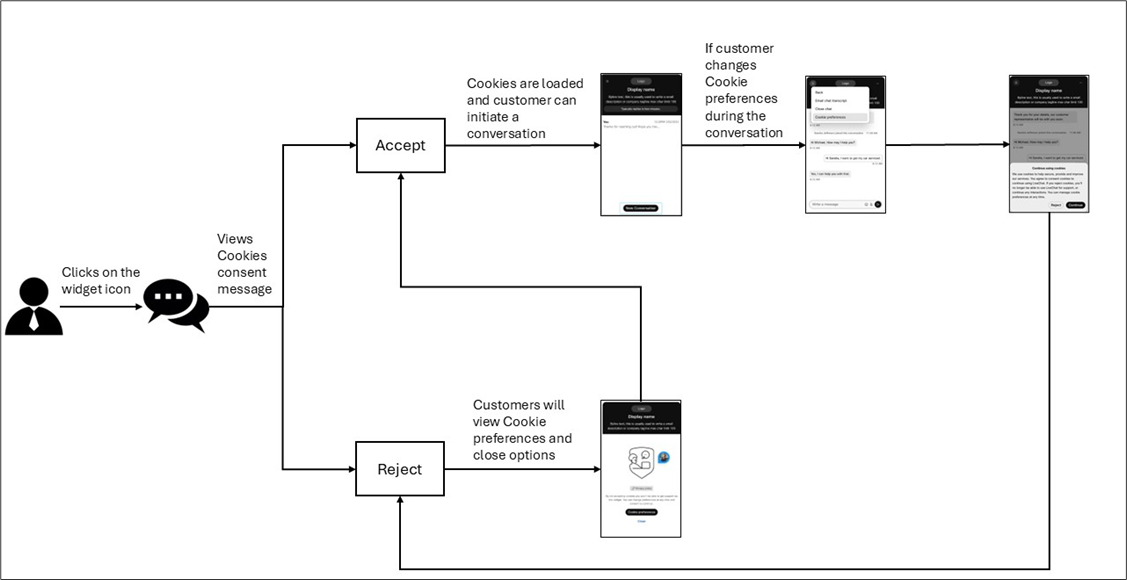
Customer experience on the Livechat widget
If Take consent from the customer setting is enabled for an asset, the customers will navigate through the following journey:

Note:
- End customers will see a weak network connection banner on the Livechat widget when the connection drops.
- While entering details in the Livechat Prechat form, clicking the arrow button adjacent to each field is recommended instead of pressing Enter on the keyboard to save the details successfully.
Edit a LiveChat asset
To create a LiveChat asset, follow these steps:
-
Login to Webex Engage.
-
Click the Try new version button on the top-right corner of the application.
The Webex Engage React application will launch.
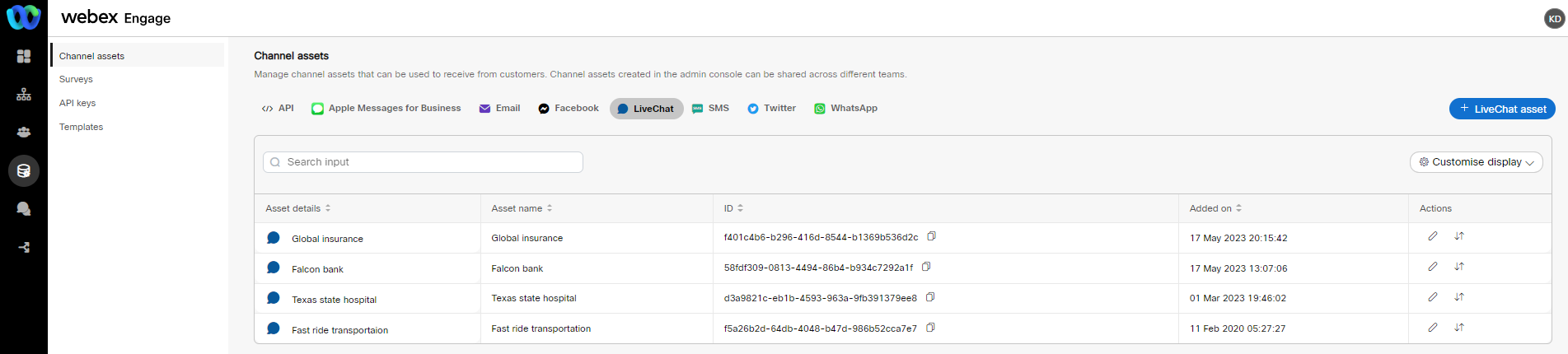
- Navigate to Assets> Channel assets.
- Click the LiveChat channel tab.

- Click the Edit icon in the Actions column of a specific asset.
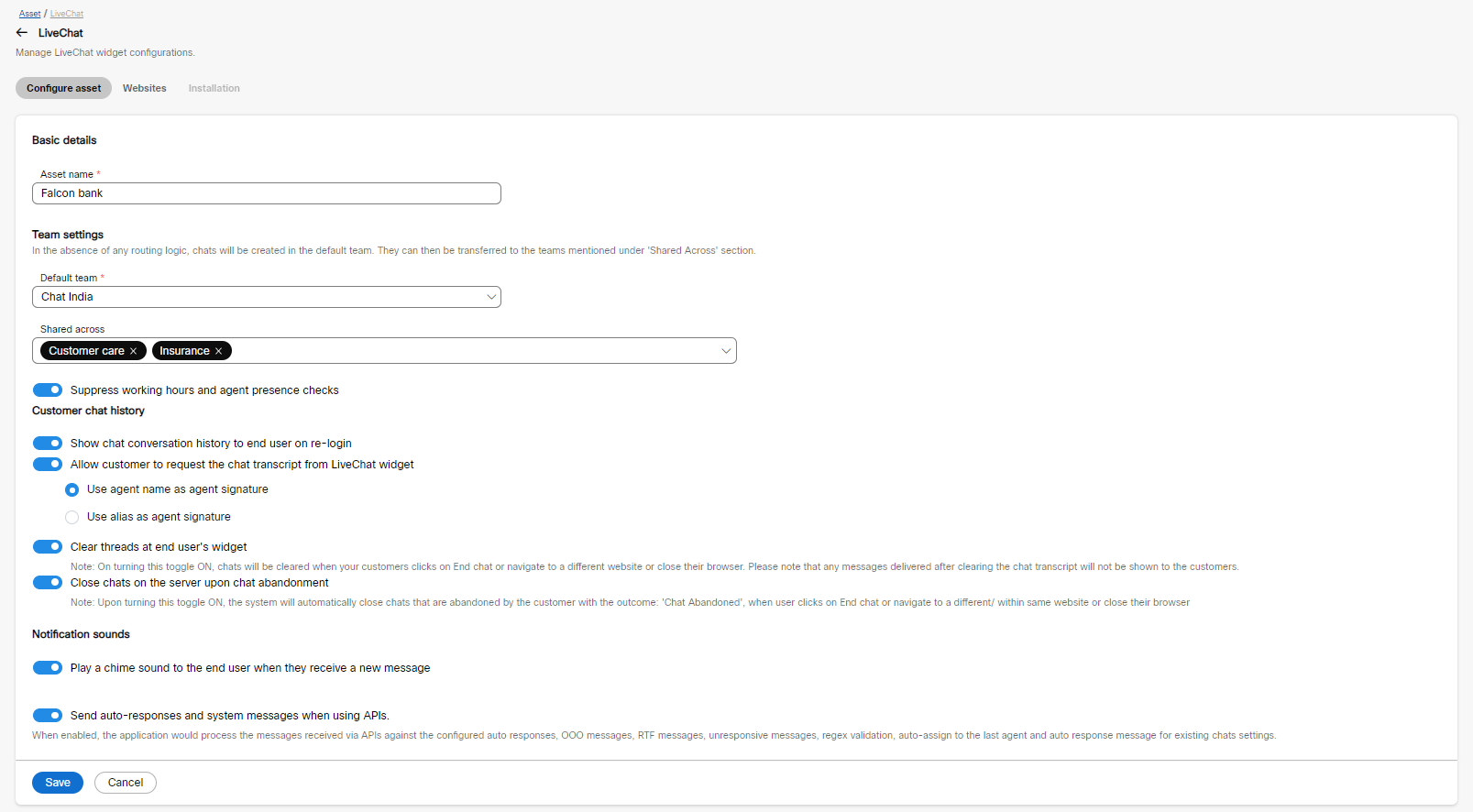
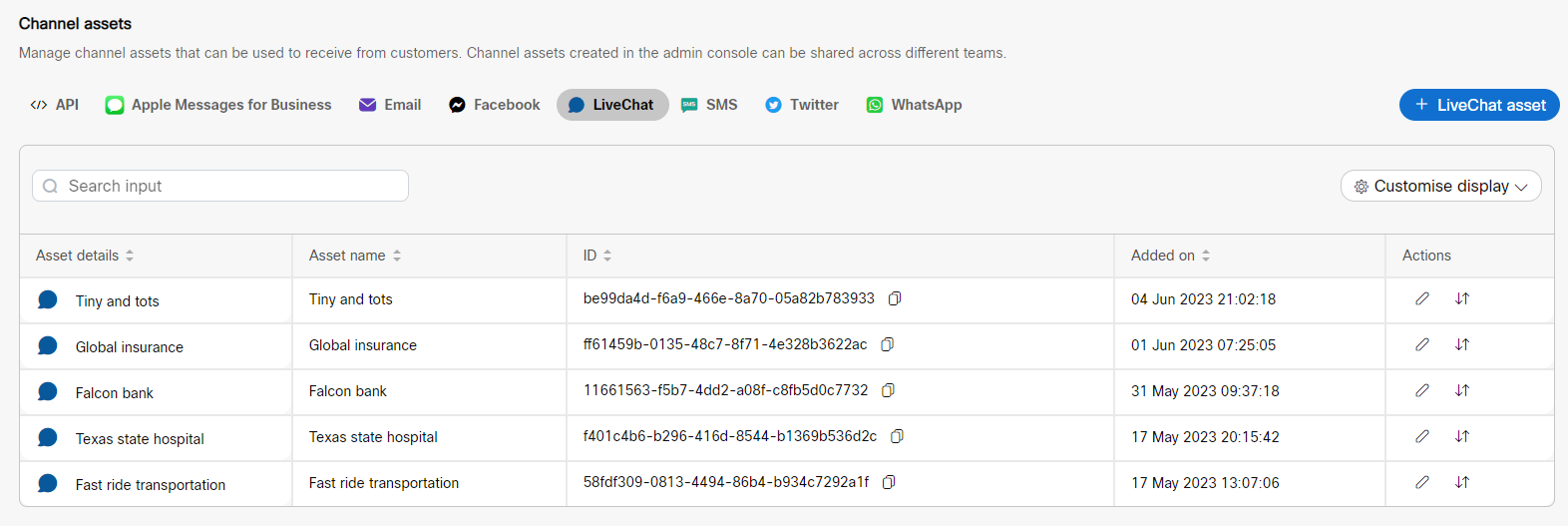
The following screen appears.

- Edit the required fields and Save the settings.
Update priority
To update a LiveChat asset's priority, follow these steps:
- Login to Webex Engage.
- Click the Try new version button on the top-right corner of the application.
The Webex Engage React application will launch. - Navigate to Assets> Channel assets.
- Click the LiveChat channel tab.

- Click the Update priority icon in the Actions column of a specific asset.
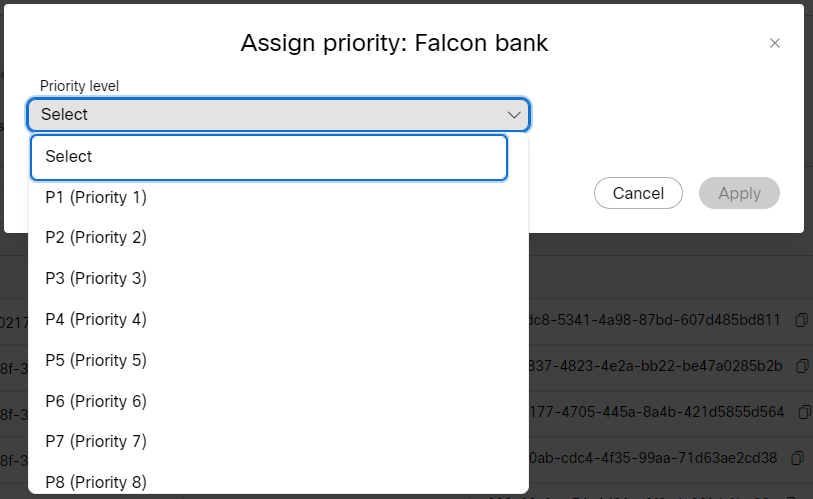
The following pop-up window will appear on the screen.

- Select a Priority from the Priority level drop-down and click Apply.
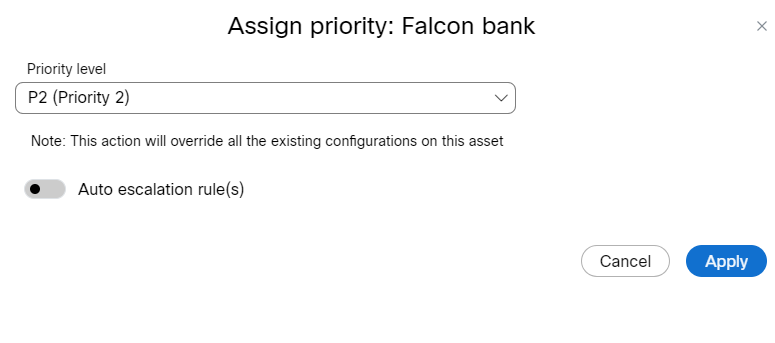
- If you select a priority other than P1, the Auto escalation rule(s) toggle appears.

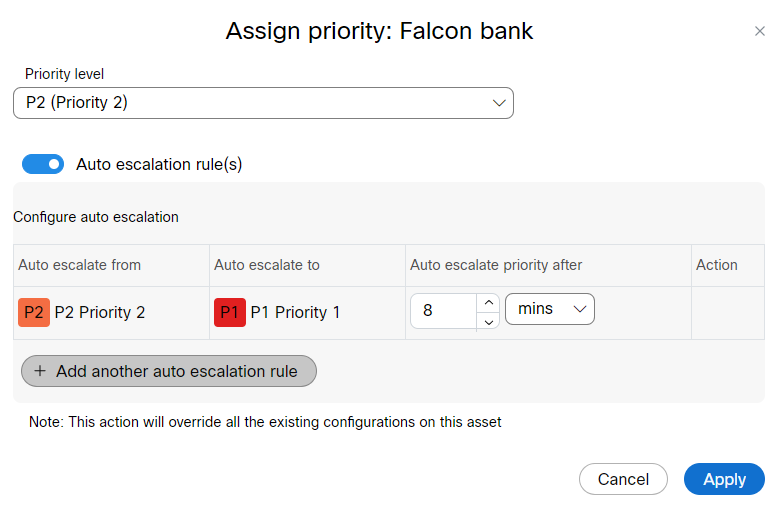
- If you turn ON the Auto escalation rules(s) toggle, the auto escalation configuration options will appear.

- Select the escalation time from the Auto escalate priority after drop-down in minutes and click Apply.
Note
- As per the choosen priority, you can add number of escalation rules.
Example: If you select priority as P2 then you can add one escalation rule. If you select priority as P3 then you can add two escalation rules, etc.- If you select priority as P1 then the Auto escalation toggle will be greyed and you cannot select it.
Search a LiveChat Asset
To search for a LiveChat asset, follow these steps
- Login to Webex Engage and navigate to the Client Admin console.
- Click the Try new version button on the top-right corner of the application.
The Webex Engage React application will launch. - Navigate to Assets> Channel assets.
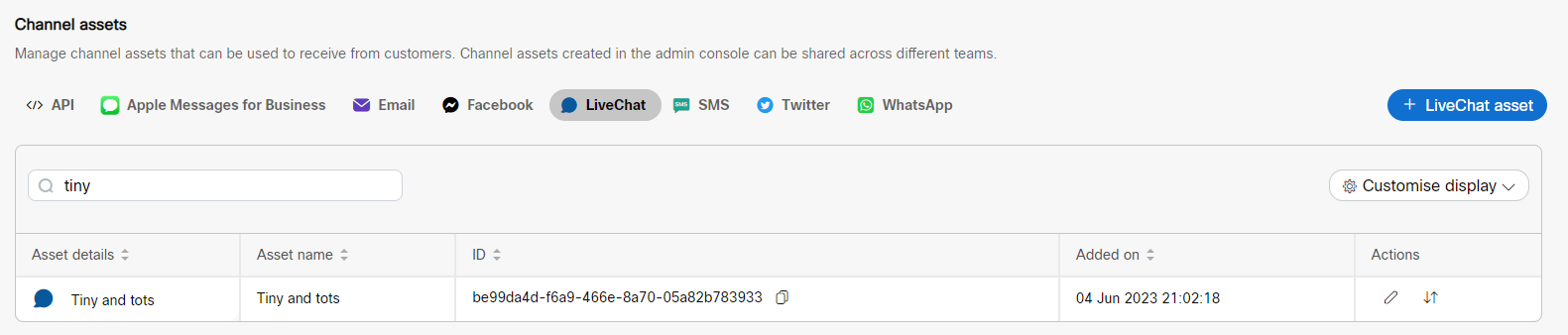
- Click the LiveChat channel tab.

- Enter the search criterion in the Search input field above the table results.
The respective results will appear on the screen.
Customise display of table
The Customise Display helps you select a list of columns you want to preview in the table results.
To view customise table results, follow these steps:
- Click the Customise display drop-down on the top-right corner of the results table.

- Choose the required columns from the list by selecting the checkboxes adjacent to each column name.
You can instantly view the results on the screen by checking and unchecking the checkboxes.
Note
By default, Asset name and Actions columns are preselected and cannot be disabled.
Updated 12 months ago