Groups
You can manage business divisions by creating Groups and Teams within each group.

Add a group
To add a group, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
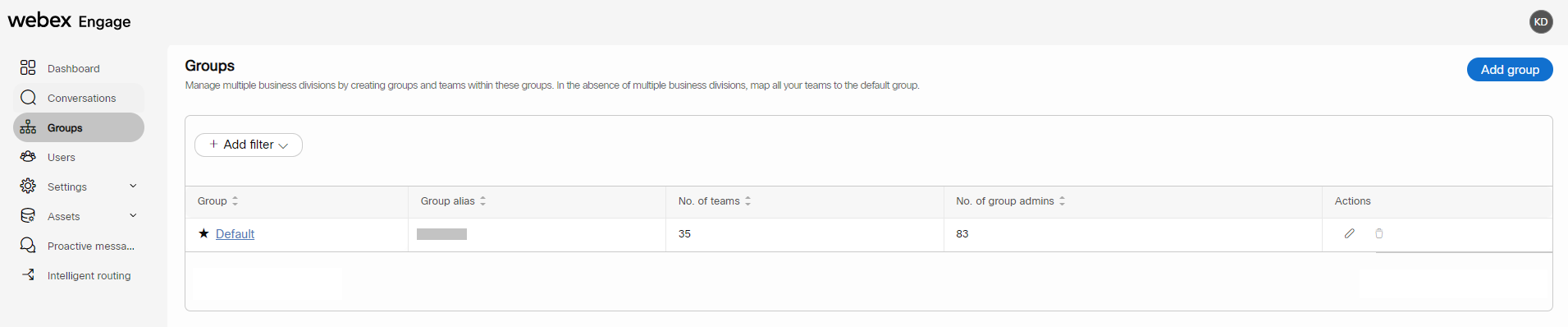
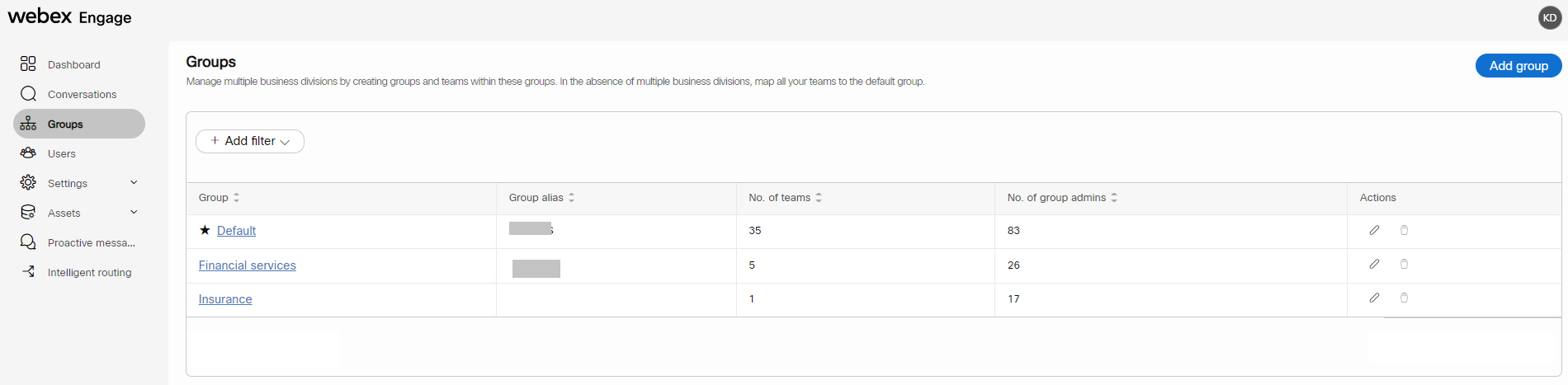
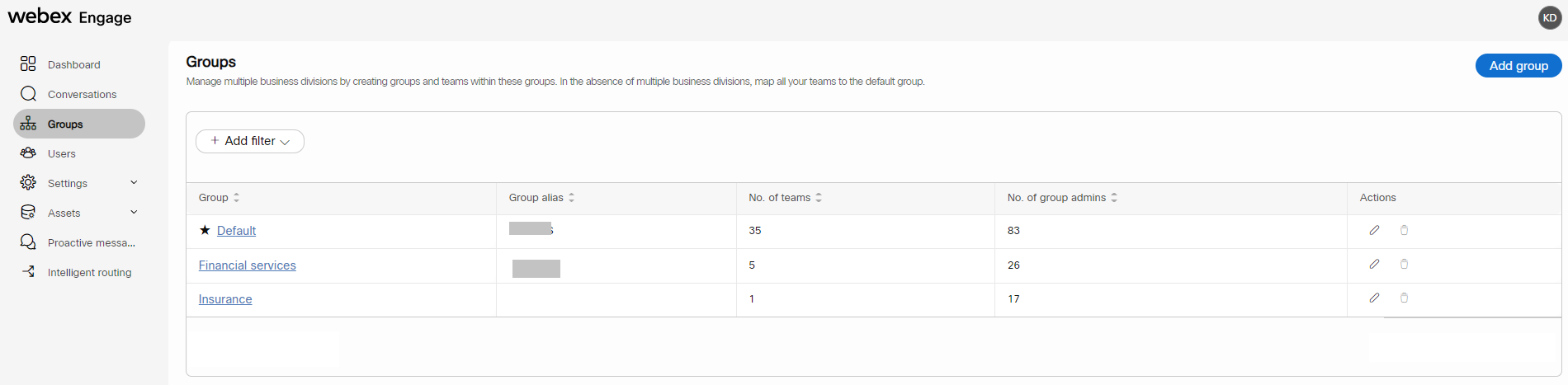
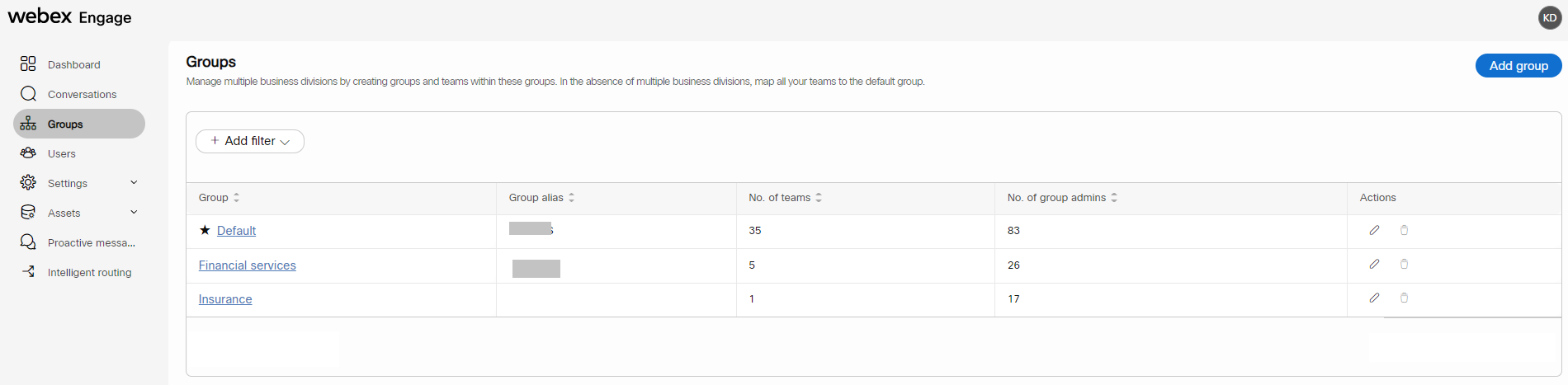
- Click the groups menu from the left pane.
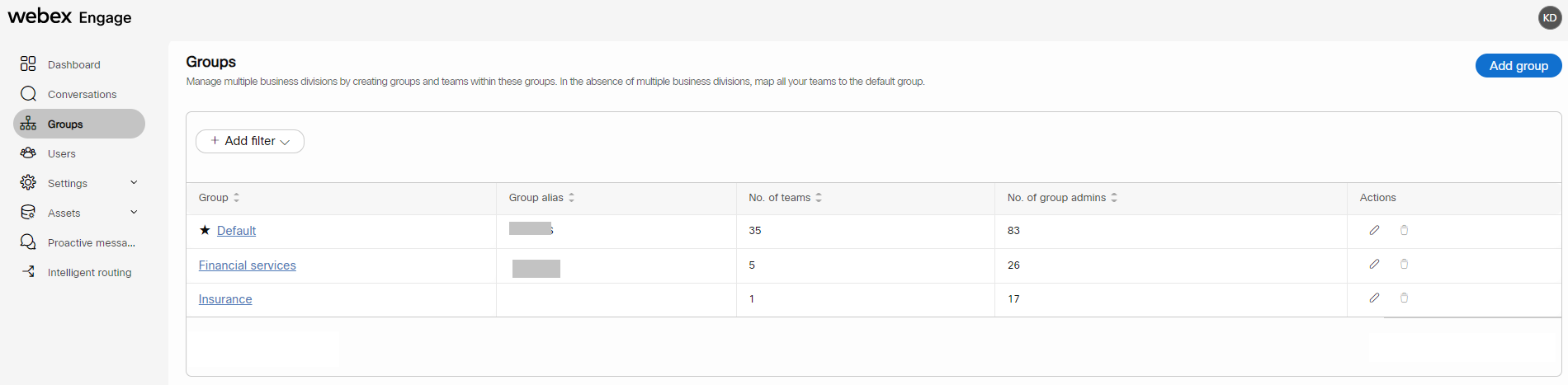
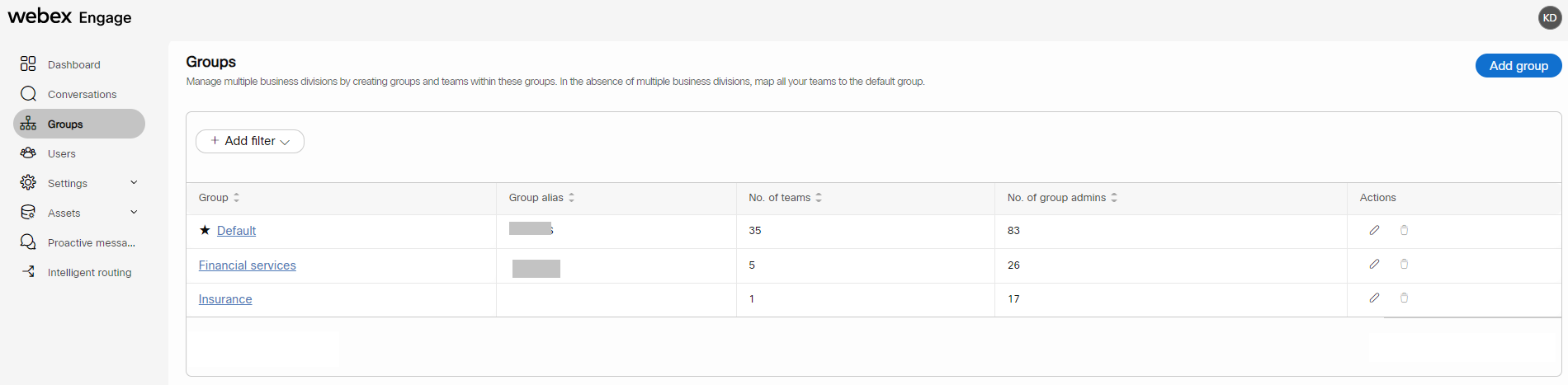
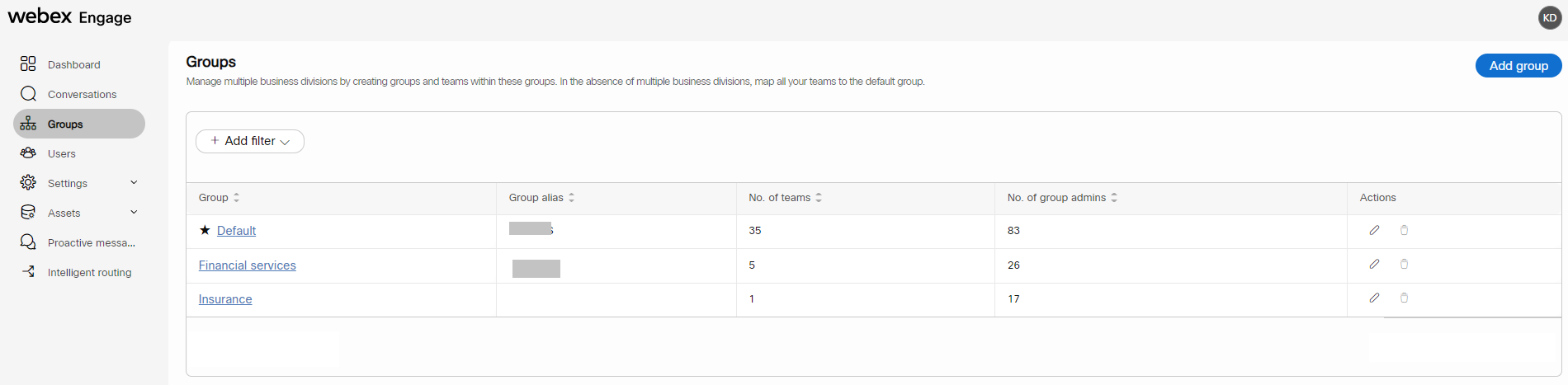
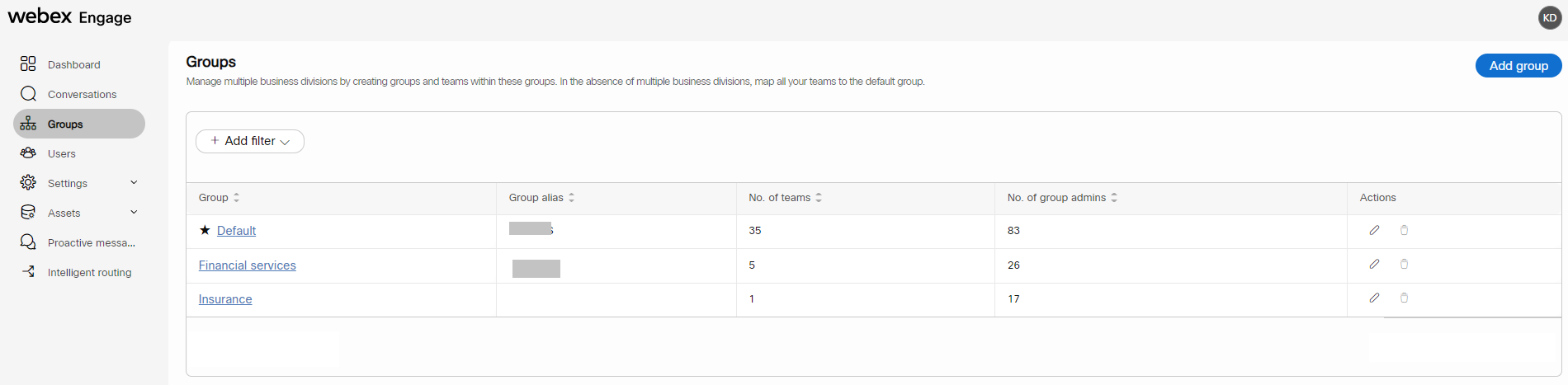
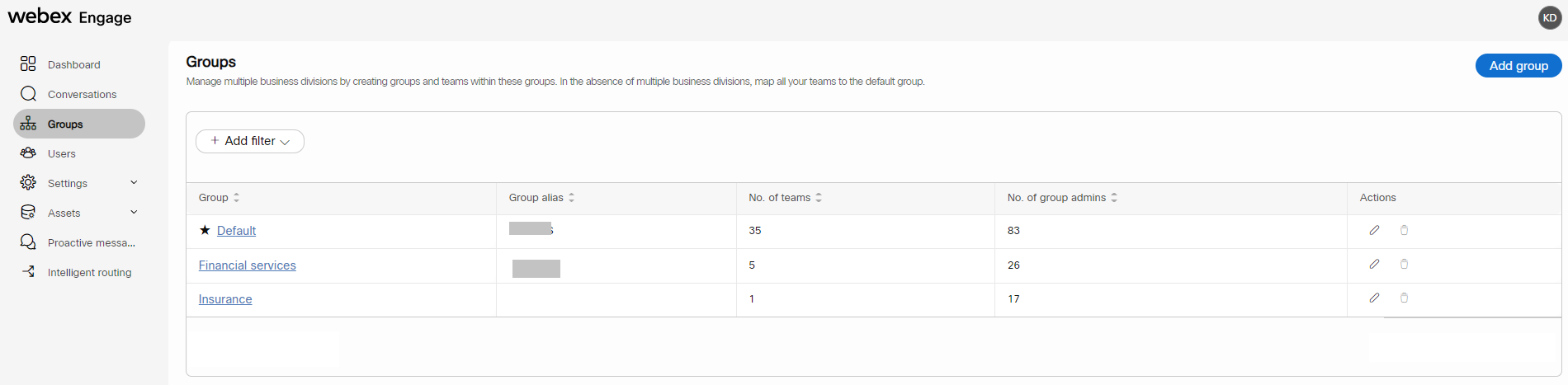
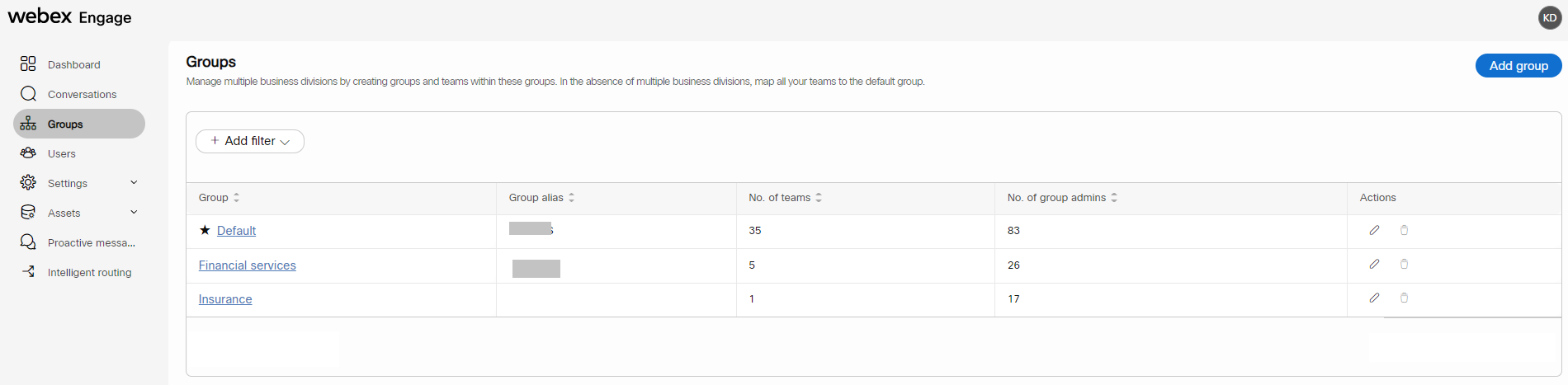
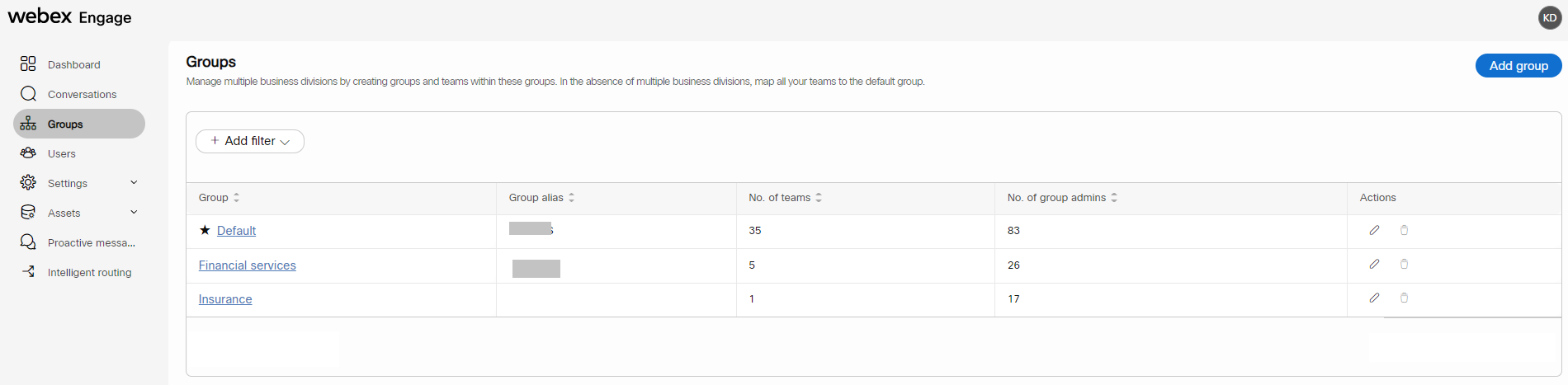
The following screen appears.

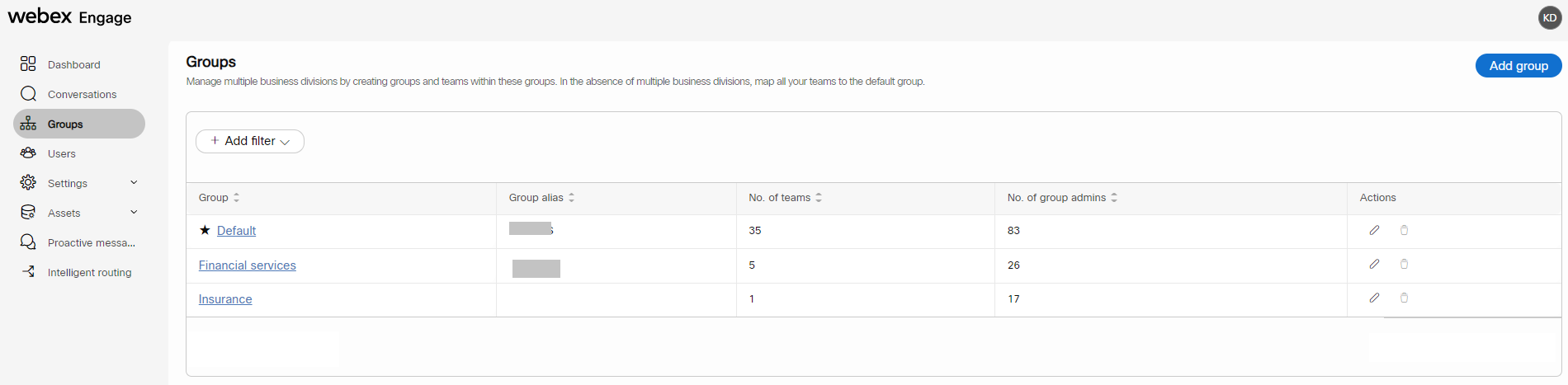
- Click Add group on the top-right corner of the screen.
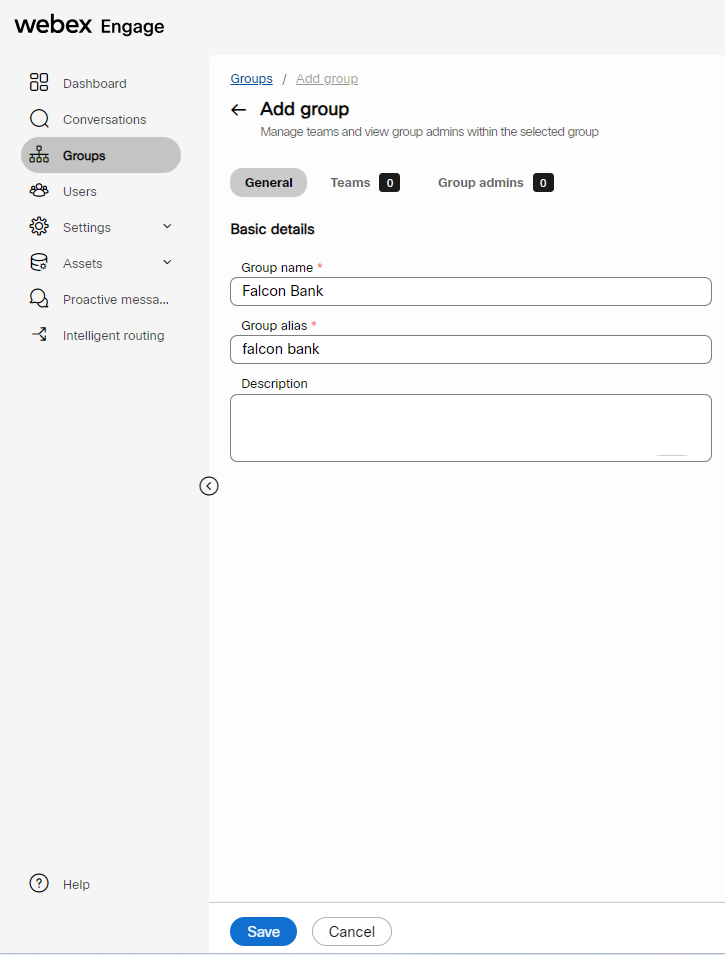
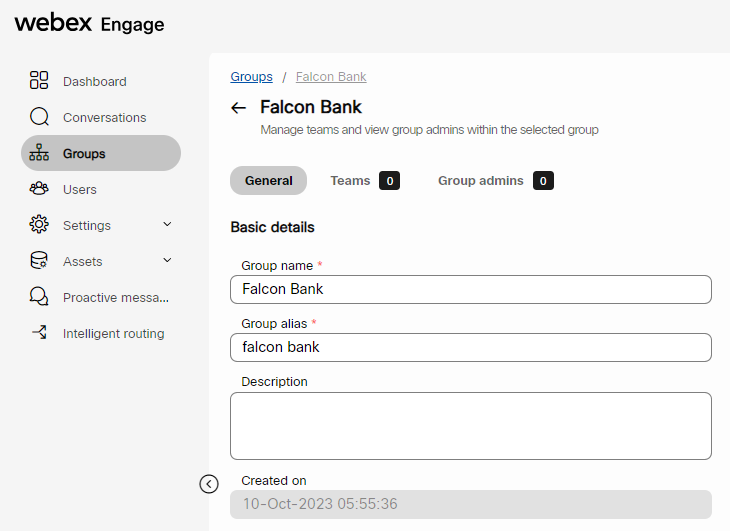
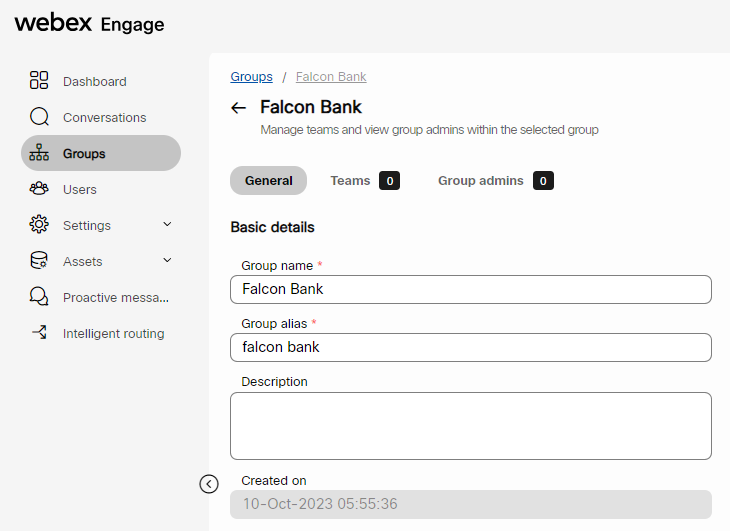
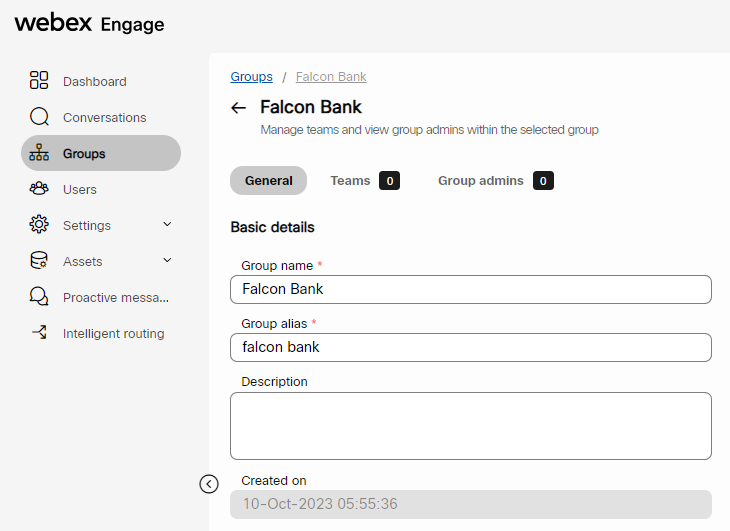
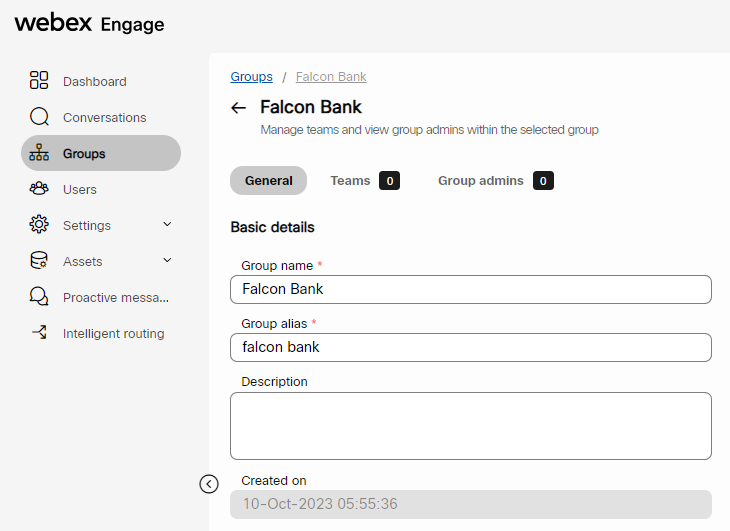
The following screen appears.

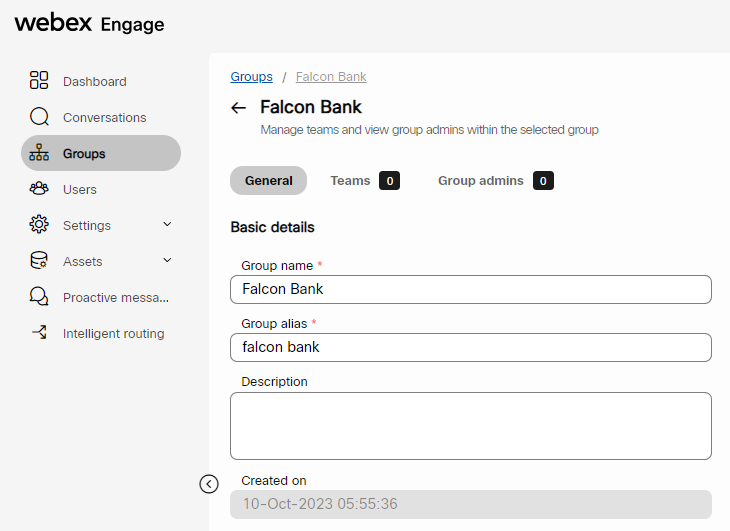
- Enter the Group name and Alias name in respective fields.
- Enter the description if you want to add additional information for the group.
- Click Save.
A success message appears on the screen.
Edit a group
To edit a group name, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
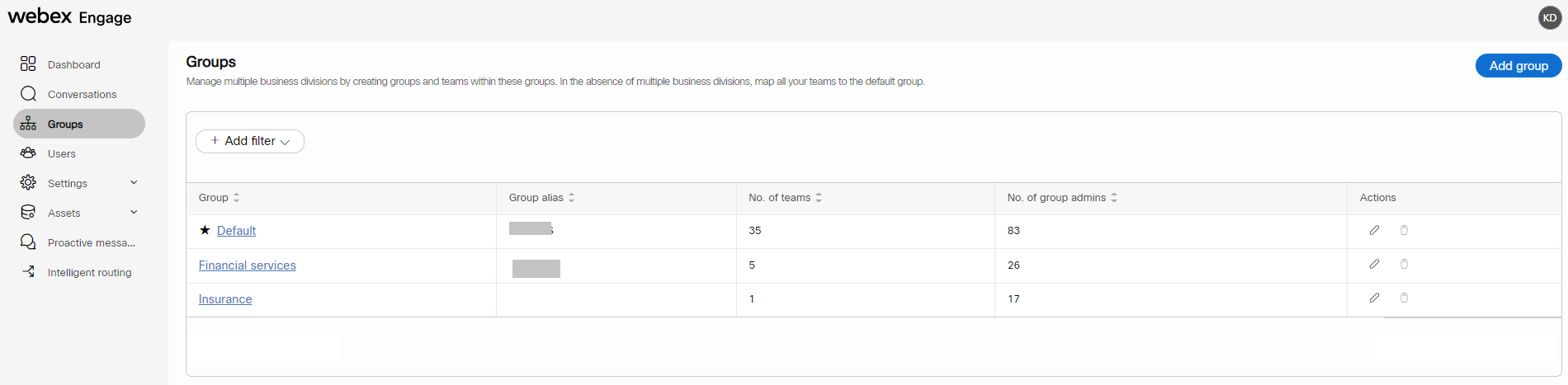
- Click the Groups menu from the left pane.
The following screen appears.

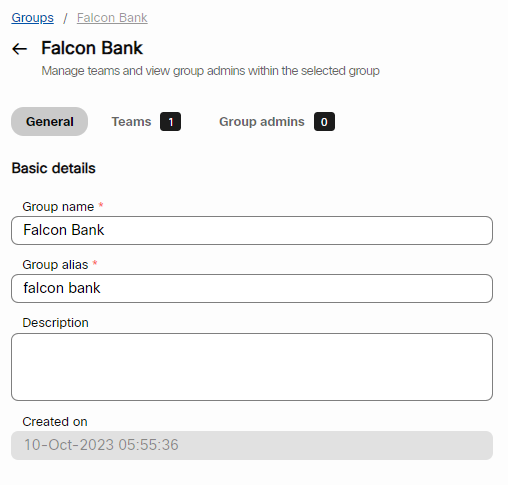
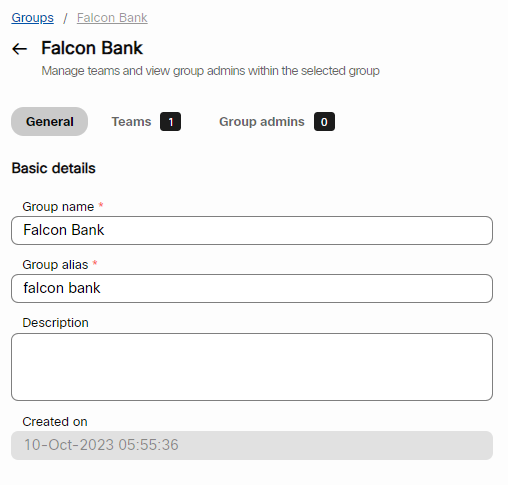
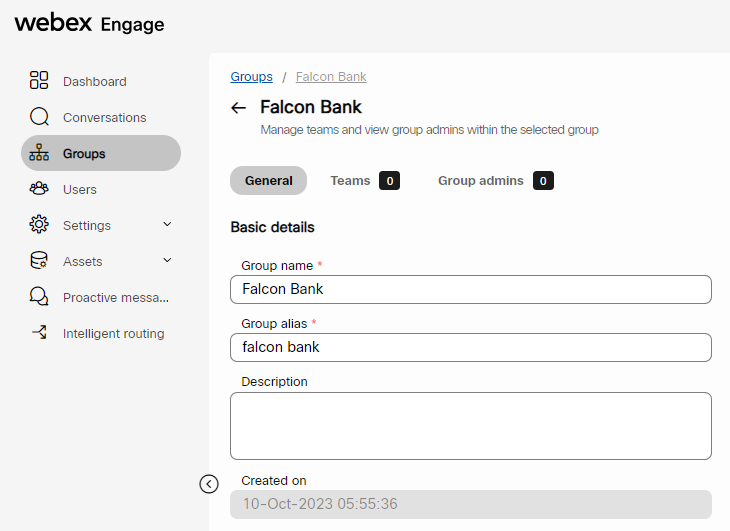
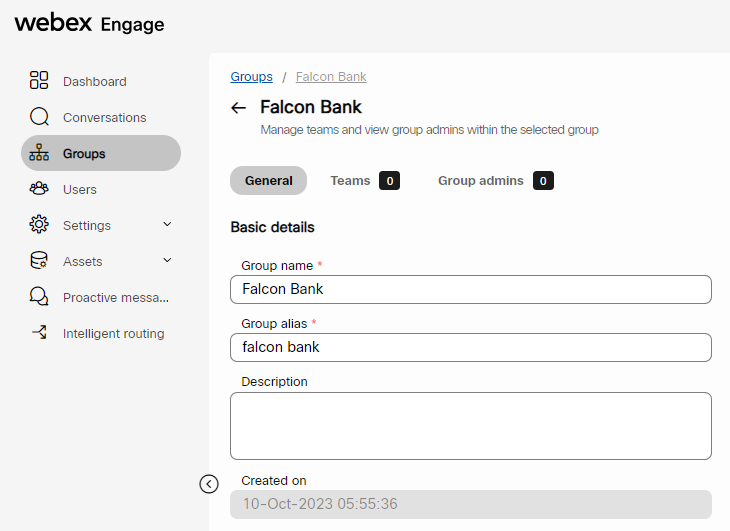
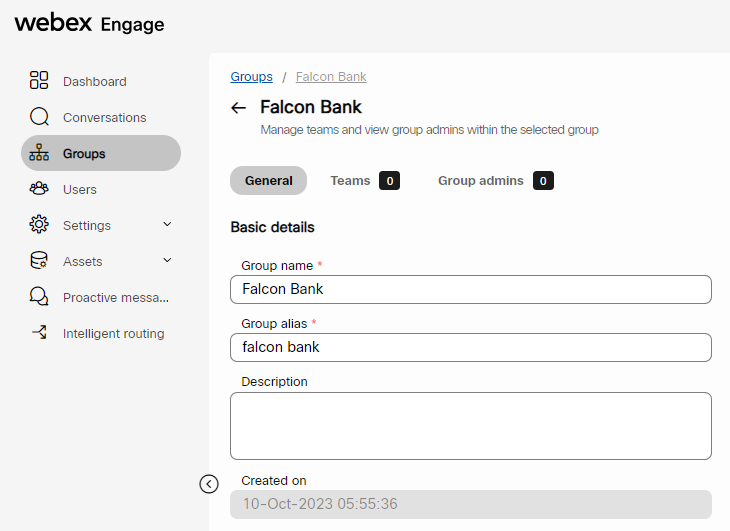
- Click the Edit icon in the Actions column of a specific group. The following screen appears.

- Edit the required fields and click Save changes.
You can view the group created date and time on the edit page.
A success message appears on the screen.
Delete a group
To delete a group name, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
The following screen appears.

- Click the Delete icon in the Actions column of a specific group. The following confirmation pop-up window appears on the screen.

- Click Delete. A success message appears on the screen.
Sort groups
The Add filter feature helps to sort and view the User's table results with the help of AND and OR operands.
To sort table results, follow these steps:
- Click the Add filter button above the table results.
A Search drop-down appears, displaying all the column names in the list.

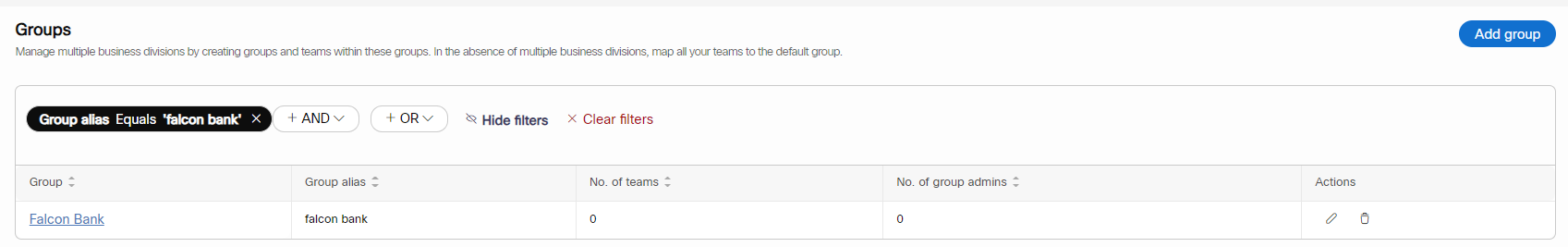
- Select a filter criterion and click Apply. The relevant results will appear on the screen.

- You can further sort the table results using the AND and OR operands.
- You can click the Hide filters button to view the search results on the screen.

- You can also click the Clear filters button to reset or clear the existing filters.
Team
Add a Team
To add a team, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

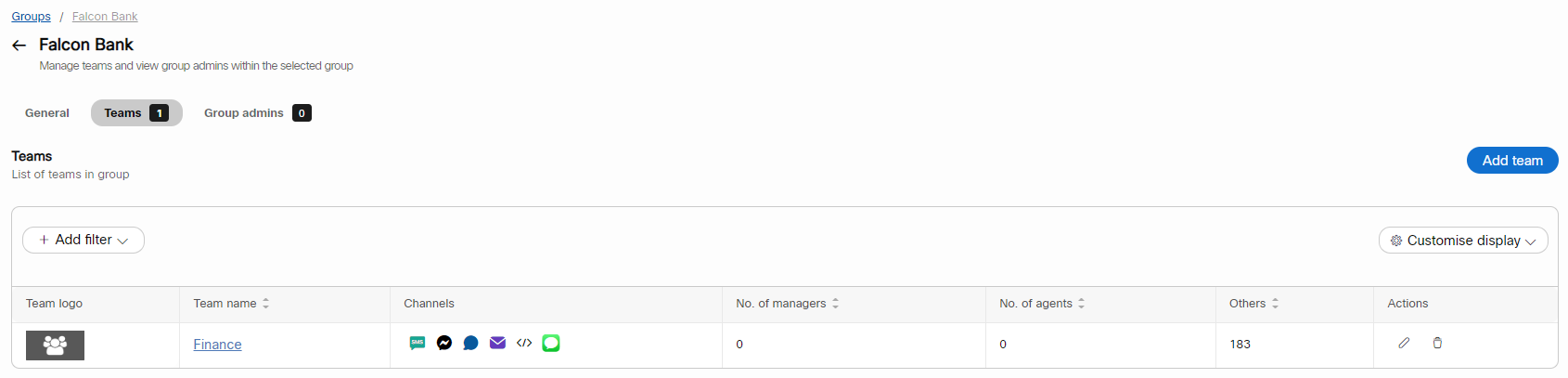
The following screen appears.

- Click the Teams tab.
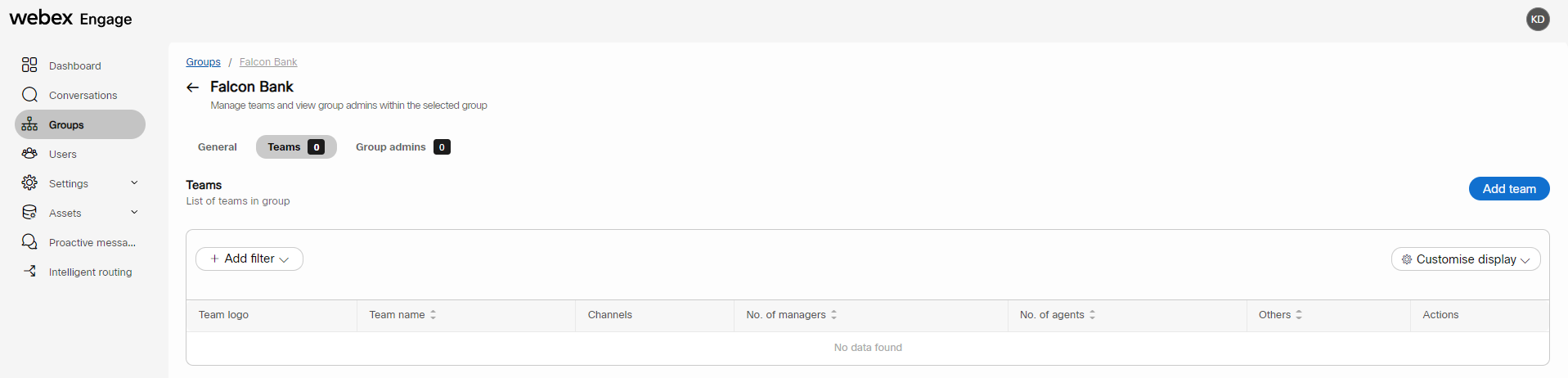
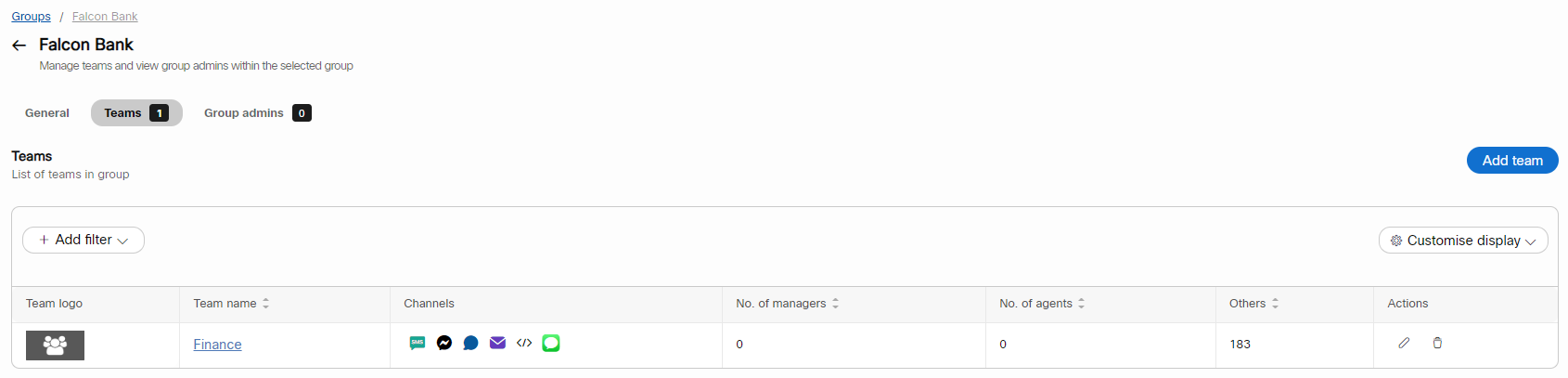
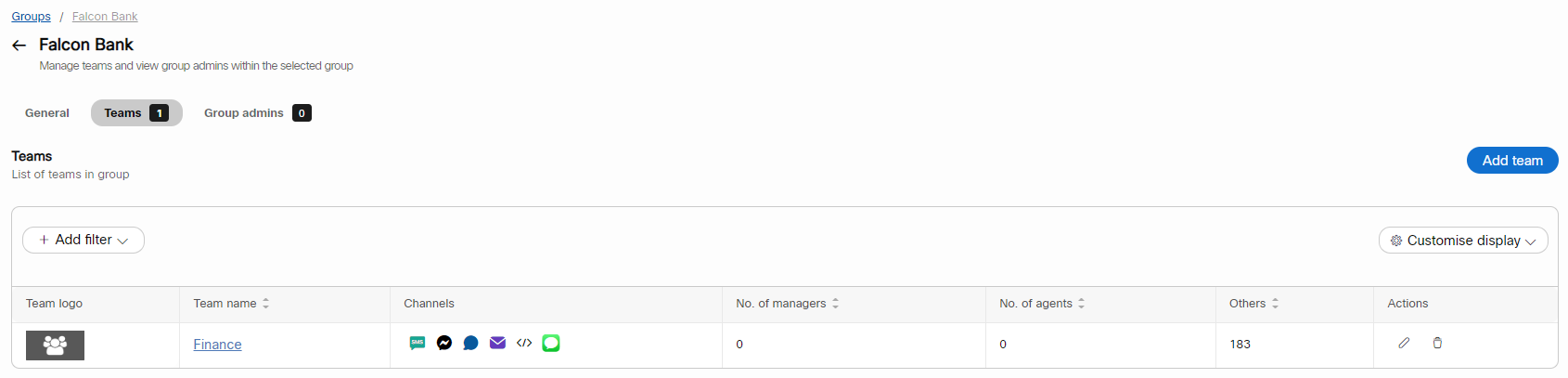
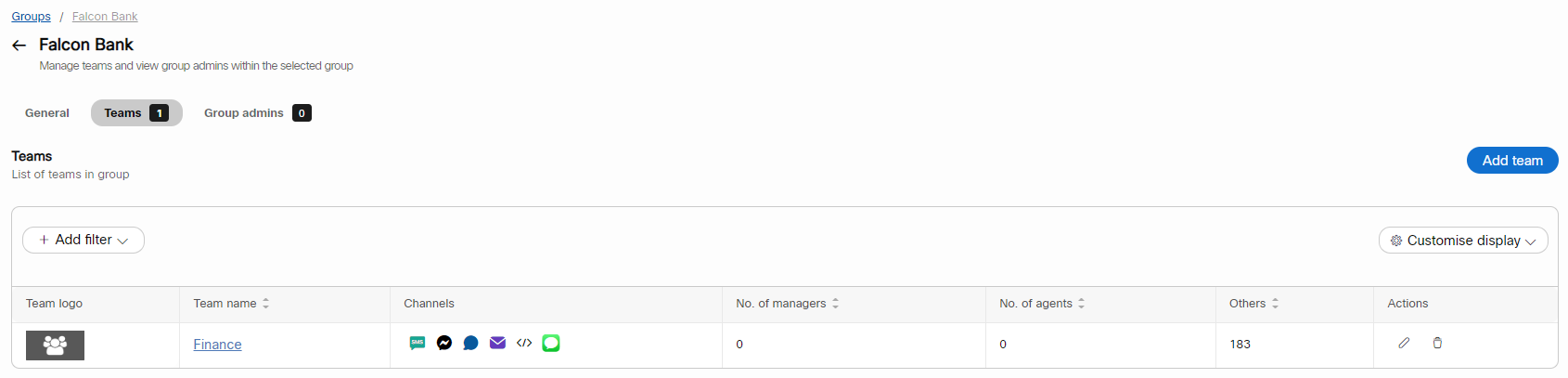
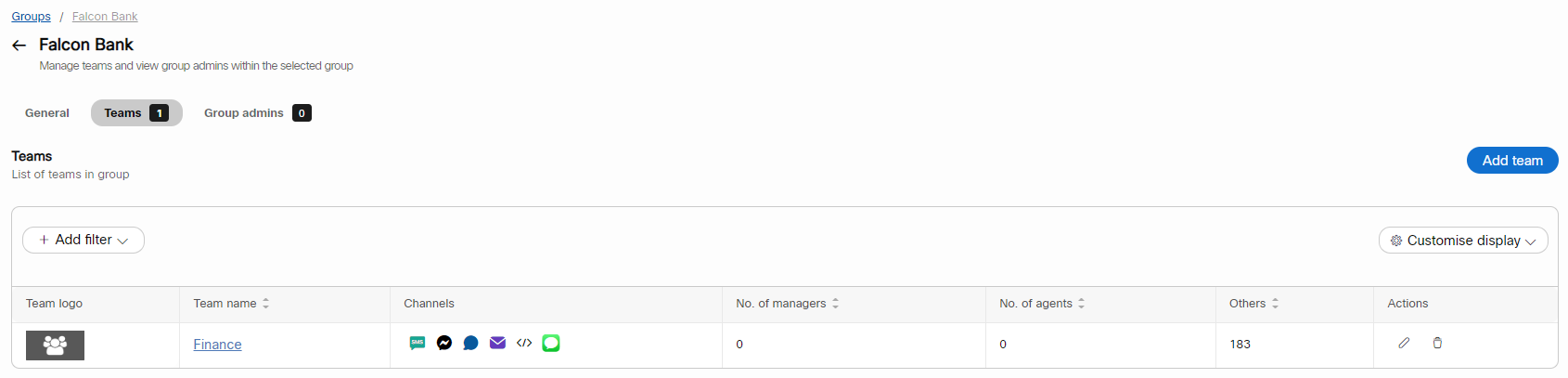
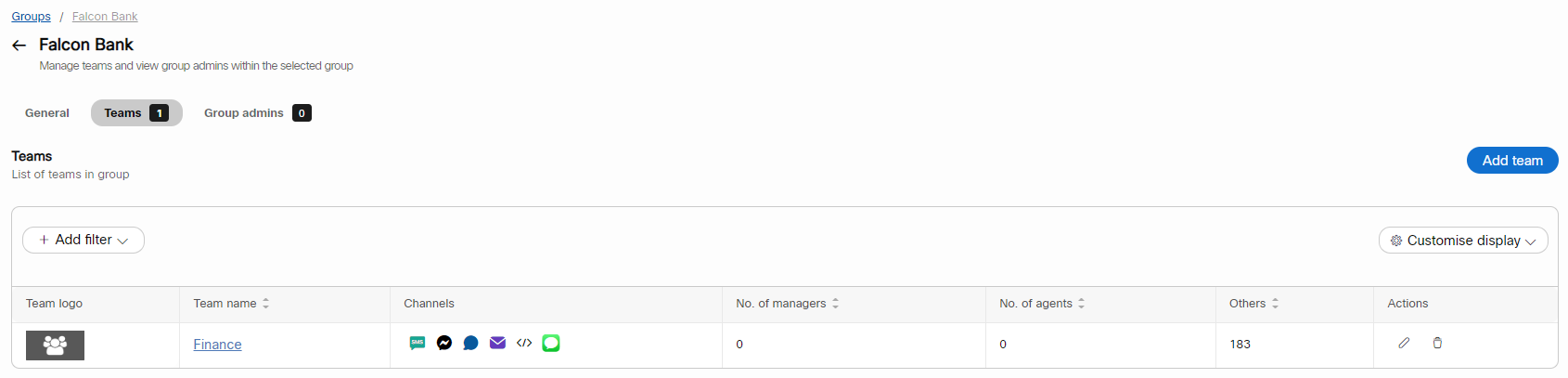
The following screen appears.

- Click Add team on the top-right corner of the screen.
The following pop-up window appears on the screen.

- Enter the Team name.
- Select a team from the Inactive section by clicking the + icon beside each channel.
The channel will be listed in the Active section.

- Click Add.
A success message appears on the screen.

Edit a Team
To edit a team, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
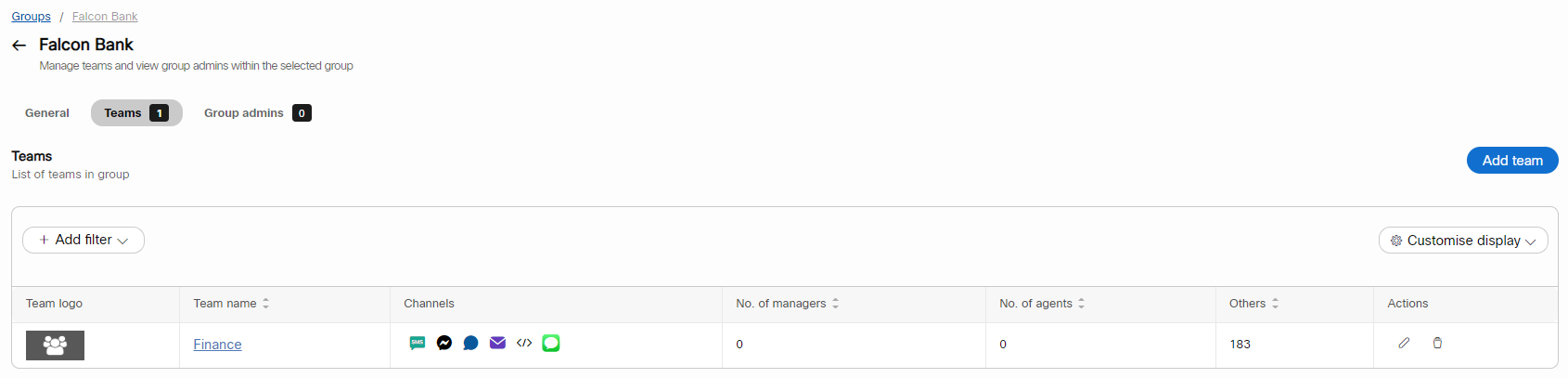
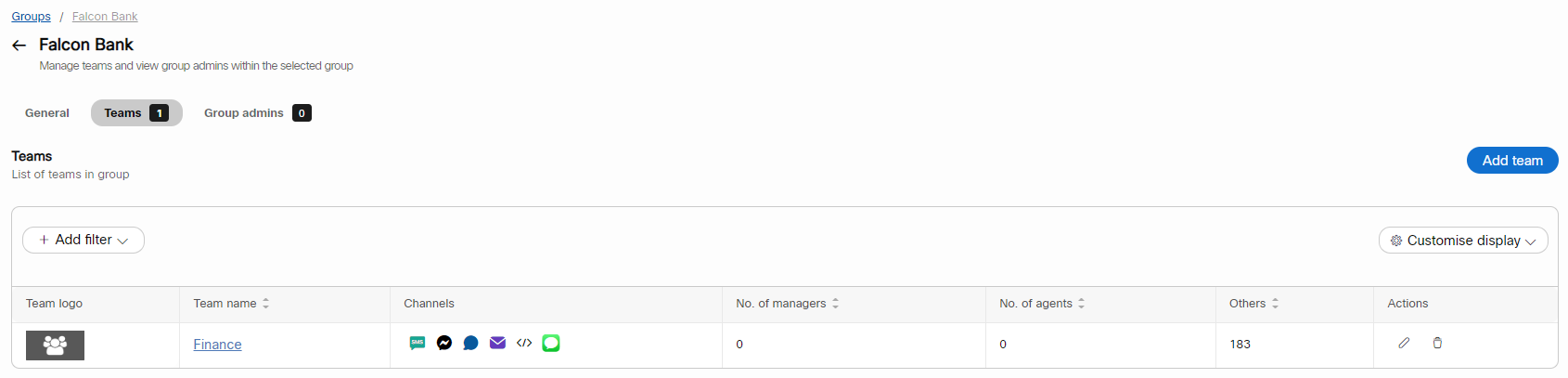
The following screen appears.

- Click the Edit icon in the Actions column of a specific team.
The following pop-up window appears on the screen.

- Edit the required fields and click Update.
A success message appears on the screen.
Delete a team
To delete a team, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Delete icon in the Actions column of a specific team.
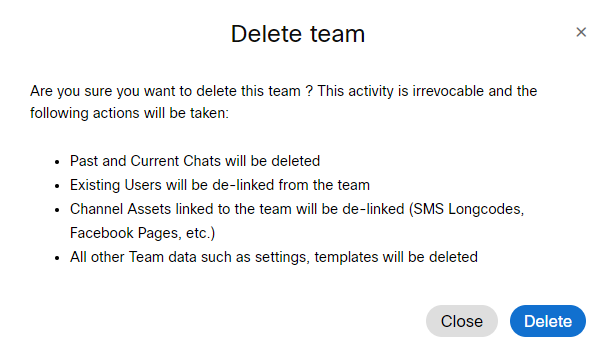
The following pop-up window appears on the screen.

- Click Delete.
Manage teams
You can manage users and skills and configure settings within a team in consecutive sections
- Users
- General settings
- Skills
- Events and rules
Users
You can view the list of users configured within a team on the Users screen. Additionally, you can sort and customise the table results.

General settings
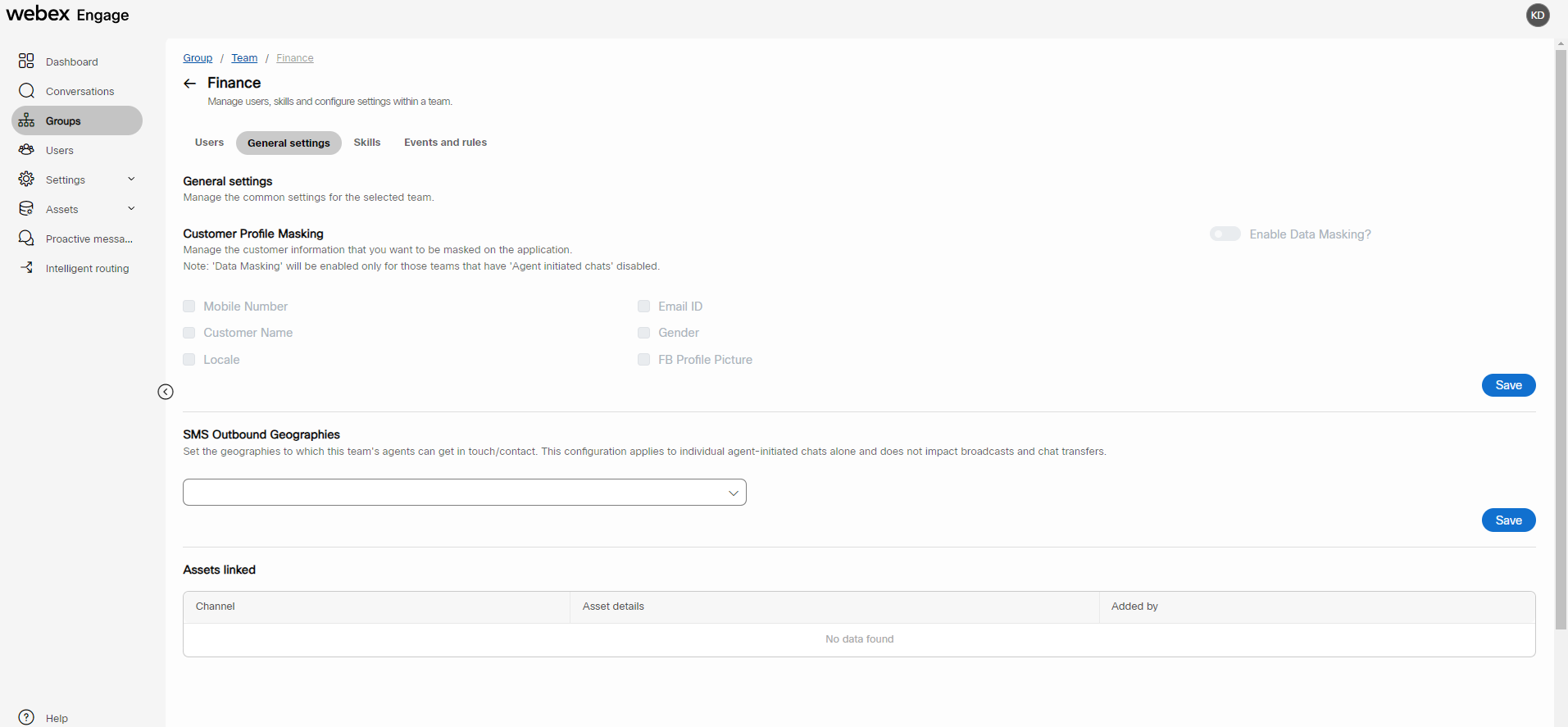
You can configure the common settings of a team under the general settings tab.

Custom profile masking
You can maintain customers' privacy by masking their personal information on the Webex Engage application. You can enable this team-level setting by turning ON the Enable data masking toggle. You can choose to mask any of the below-mentioned customer data and save the setting from configuring data masking:
- Mobile Number
- Email ID
- Customer Name
- Gender
- Locale
- FB Profile Picture

Note
- You must logout of the Webex Engage application and login again to view the configured customer profile masking settings on the UI.
- Data masking will be enabled only for those teams that have Agent initiated chats disabled.
SMS Outbound Geographies
You can configure the geographies to which the team's agents can get in touch or contact the customers. You must at least select one location to save the outbound geographies settings.


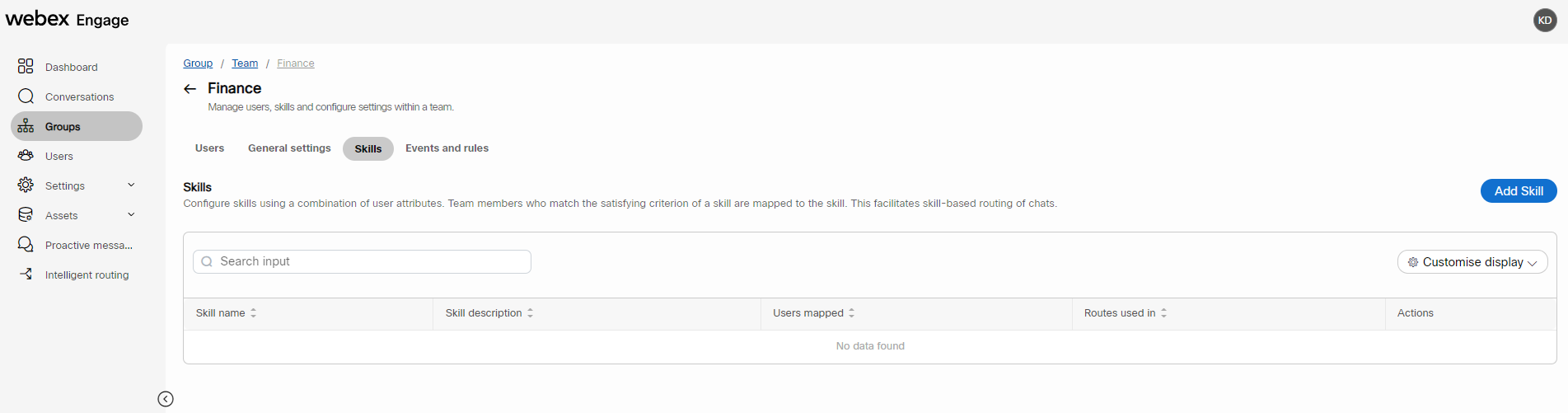
Skills
You can configure skills using a combination of user attributes. The team users who match the configured criterion shall be mapped to a skill. Thus facilitating skill-based routing on the Webex Engage application.

Add skill
To add a skill, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
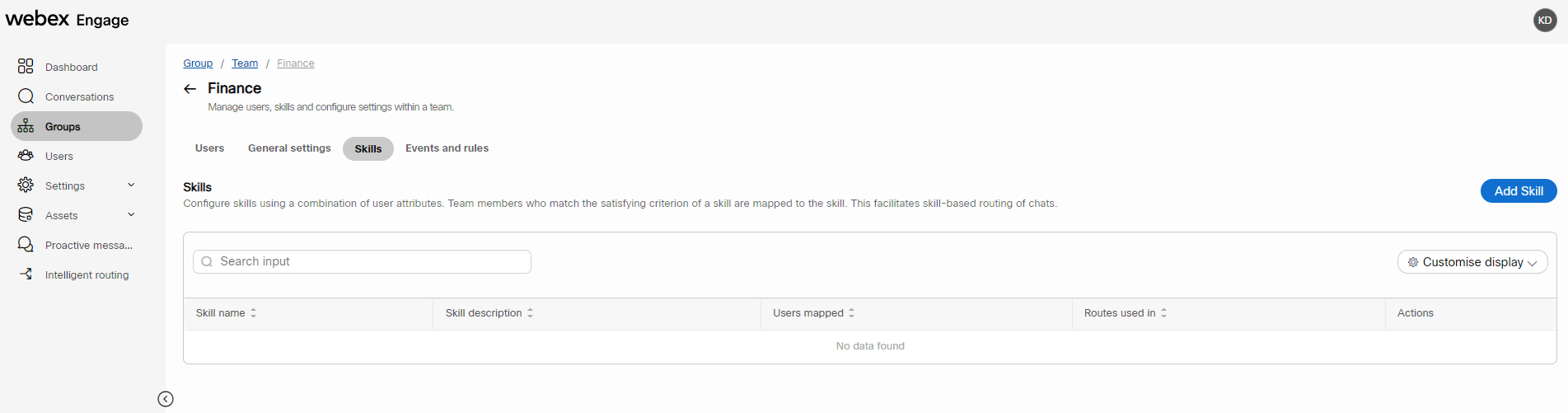
The following screen appears.

- Click the Team name from the table results.

- Click the Skills tab.

- Click the Add skill on the top-right corner of the screen.

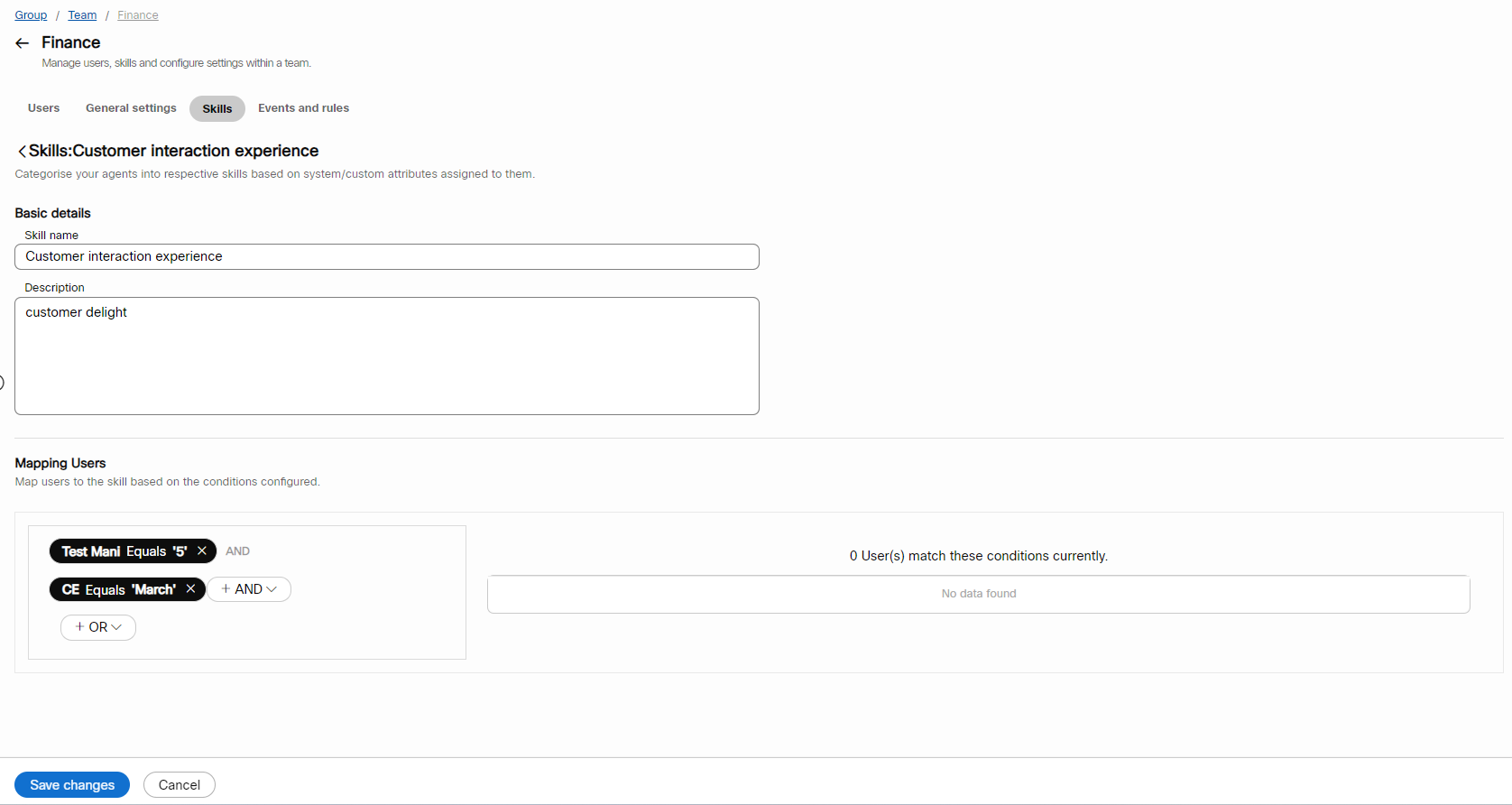
Basic details
- Enter the Skill name and Description.
Mapping users
- Select mapping Attribute and Condition.

- Click Save.
The success message appears on the screen.
Edit a skill
To edit a skill, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch. - Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.

- Click the Skills tab.

- Click the Edit icon in the Actions column of a specific skill.
The following screen appears.

- Edit the required fields and click Save changes. The success message appears on the screen.
Delete a skill
To delete a skill, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch. - Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.
The following screen appears.

- Click the Skills tab.

- Click the Delete icon in the Actions column of a specific skill.
A success message appears on the screen.
Events and Rules
You can configure events and rules through an easy-to-use interface. You can also use events and rules to submit chat-specific data to external systems. Events are triggered manually by an agent at any point of time during the chat, whereas a Rule will trigger automatically based on the configured conditions.

Add new event
To add an event, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.

- Click the Events and Rules tab.
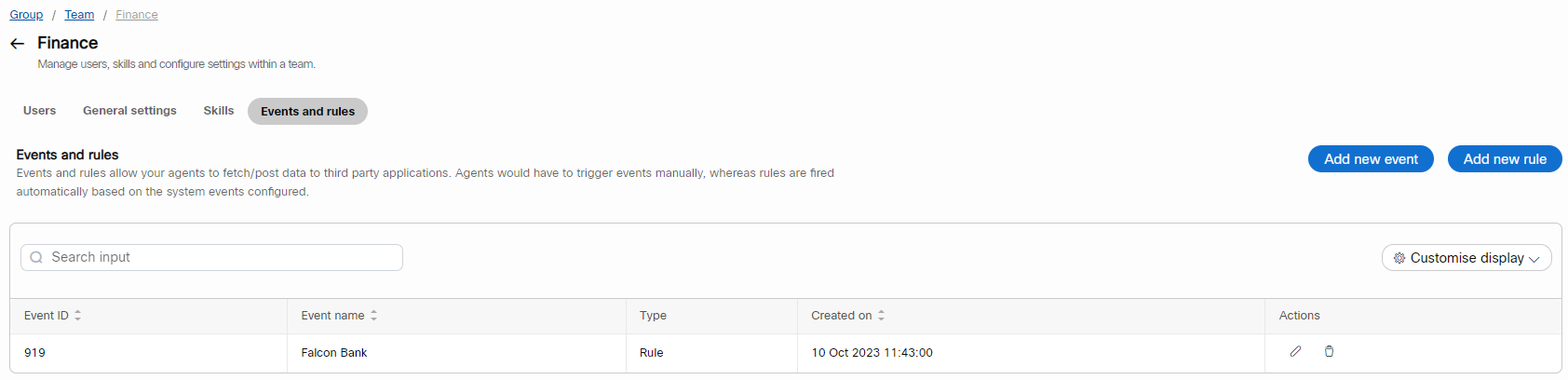
The following screen appears.

- Click the Add new event on the top-right corner of the screen.
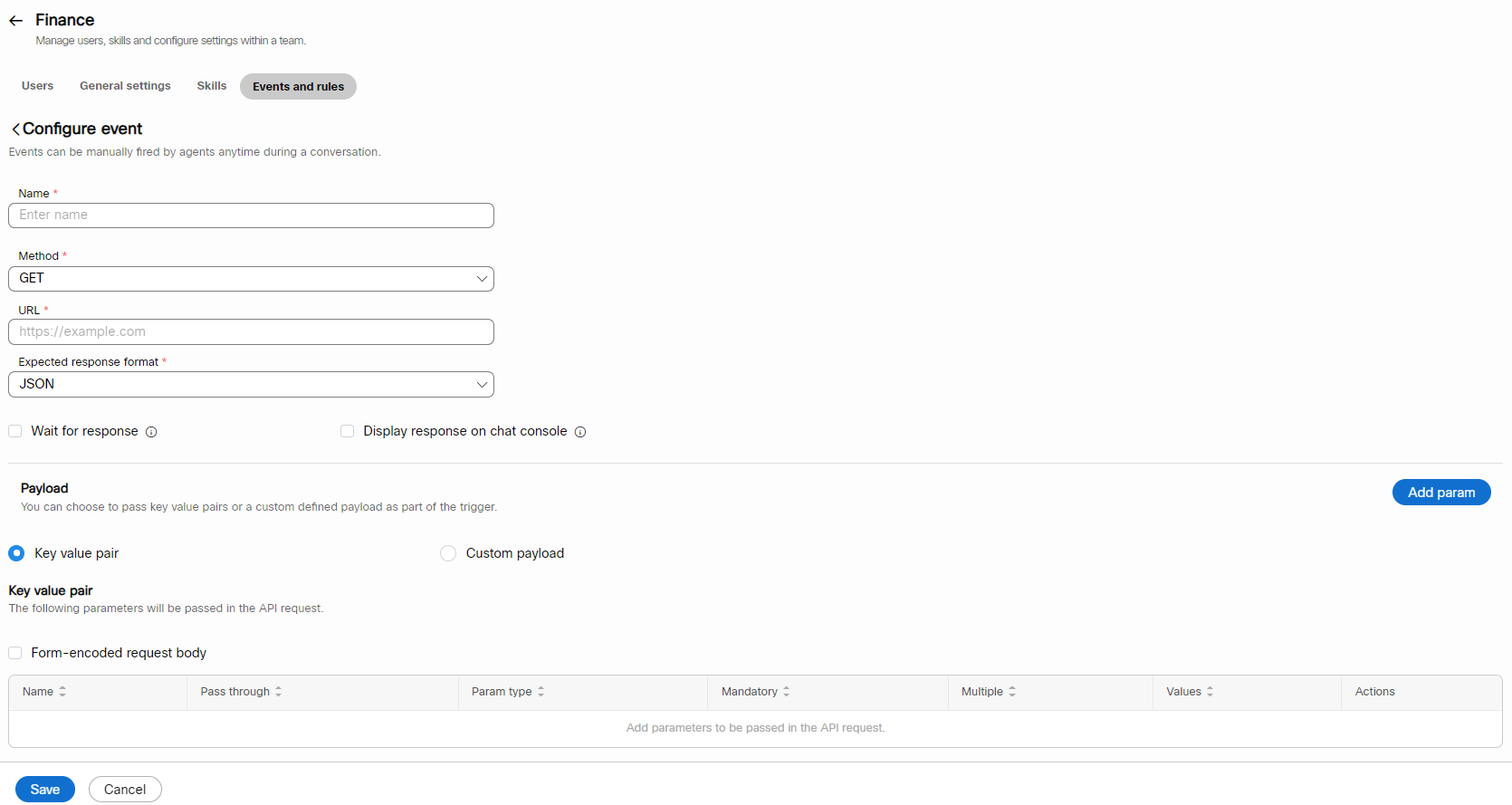
The following screen appears.

- Enter the Event name in the Name field.
- Select the method as GET/PUT/POST/PATCH/DELETE.
- Enter the Event URL in the URL field.
- Select the type of response format in the Expected Response Format field as JSON/XML/Plain text.
- Select the checkbox Wait for Response, which will disable re-triggering the same event until a response is received from the target system.
- Select the checkbox Display Response on Chat Console, which will display the response from the target system to the agent within the chat console.
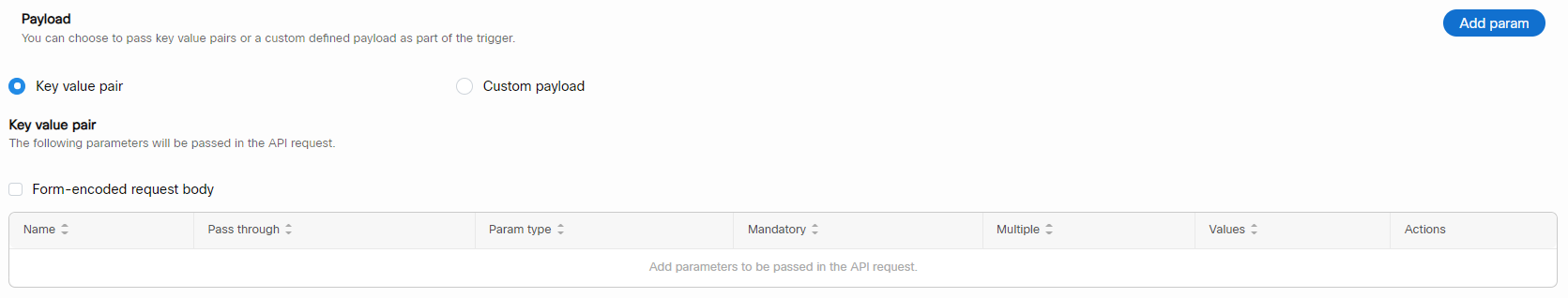
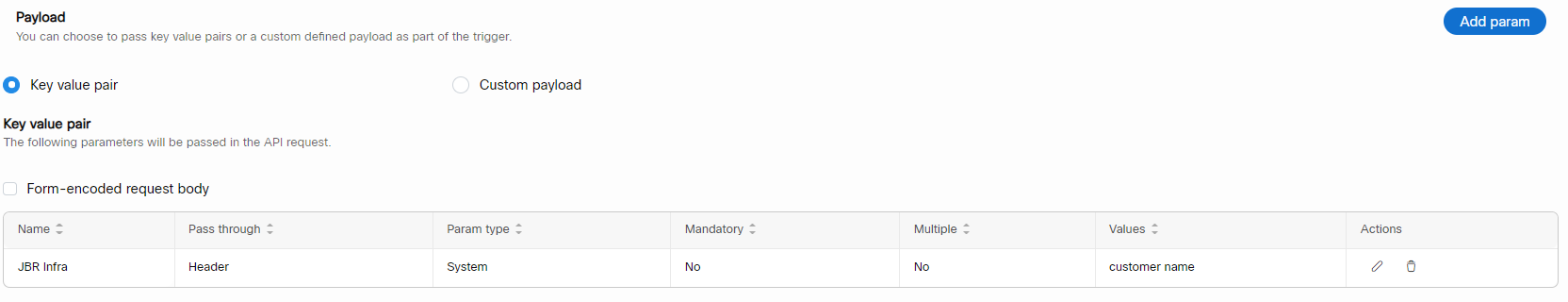
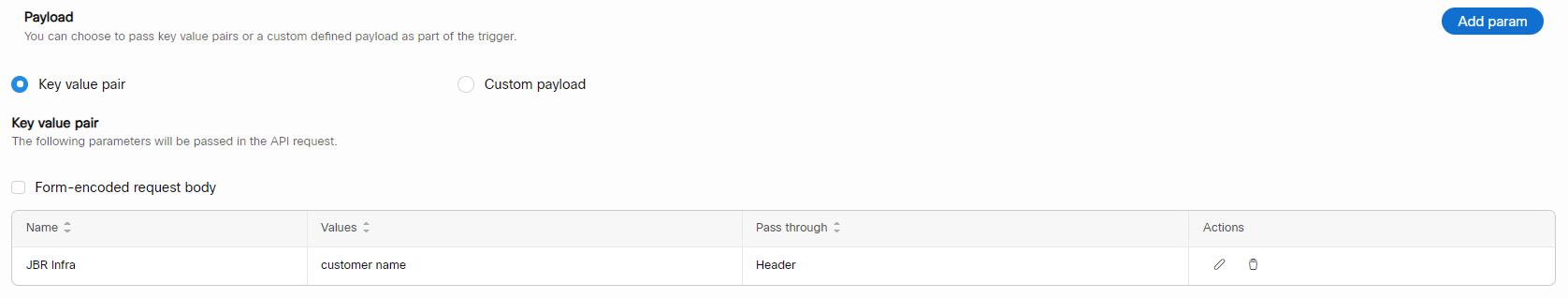
Payload
- You can pass the payload via Key Value Pair or Custom Payload.
- Select the Key Value Pair radio button, and the following options appear.

- You can encode the parameters passed in the request body by enabling the Form Encoded Request Body checkbox. Otherwise, you can configure the parameters and pass them in the API requests.
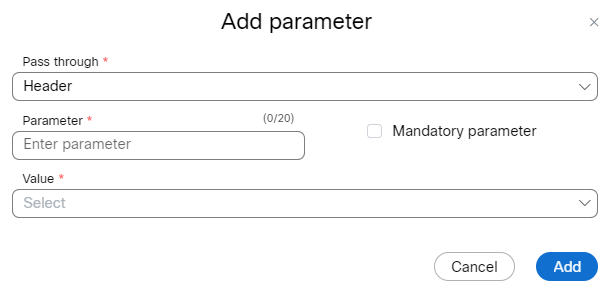
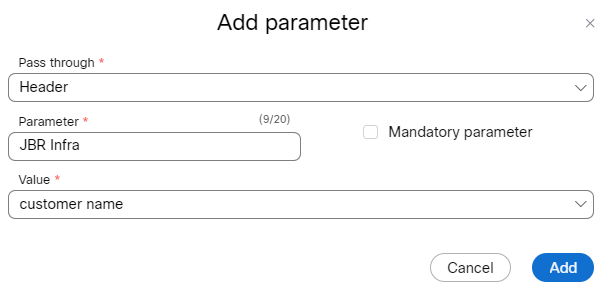
- Click Add Param, and the Add Parameter pop-up window appears.

- Select the Header/Query Param/Request Body from the Pass Through drop-down list.
Note:
When initiating a request from Webex Engage to Webex Connect, ensure to pass content-type:"application/json" in the header to consider the request payload in json format. Otherwise, it will be considered as XML format by Webex Connect.
- Enter the Parameter Name.
- Select the Mandatory Parameter checkbox if this parameter must be selected while triggering an event.
- Select the Value from the drop-down list.

- Click Add.
- Use the Edit and Delete icons to edit and delete the parameters.

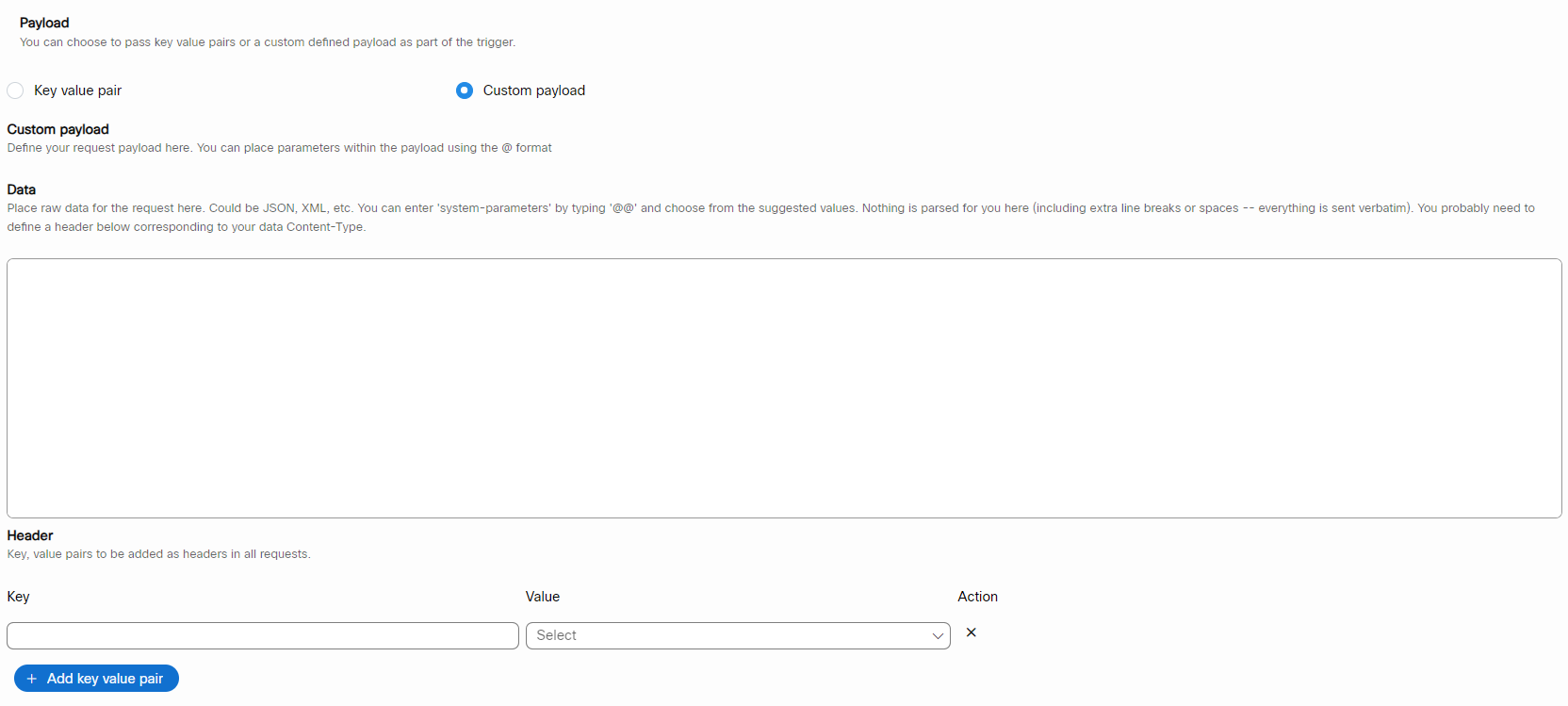
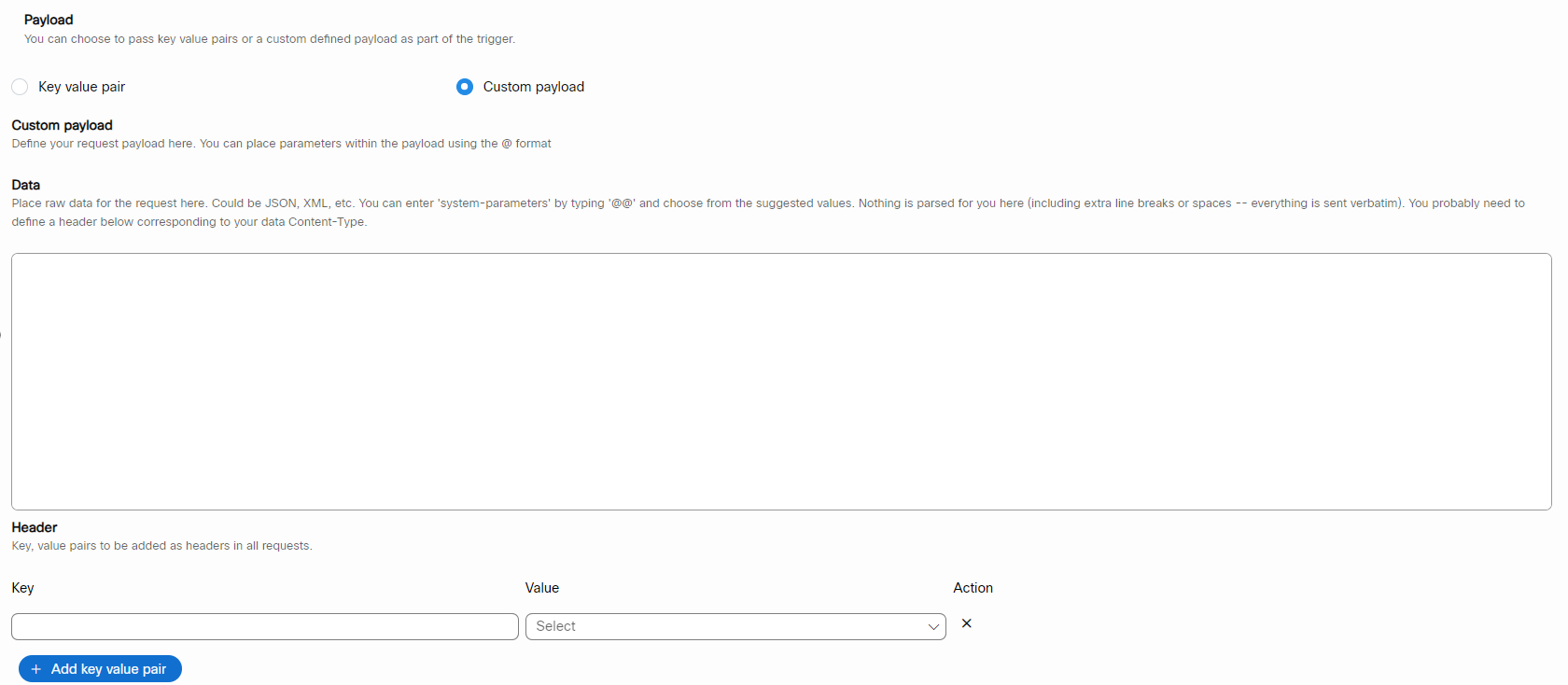
- Select the Custom Payload radio button to pass the payload in JSON format.

- The parameters should be surrounded by @@ and closed in curly {} braces in the data field.
- Enter Key and Value details to pass them in the header.
- Click Save to save the configured event, and a confirmation message is displayed upon successful addition.
Add a rule
To add a rule, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.

- Click the Events and Rules tab.
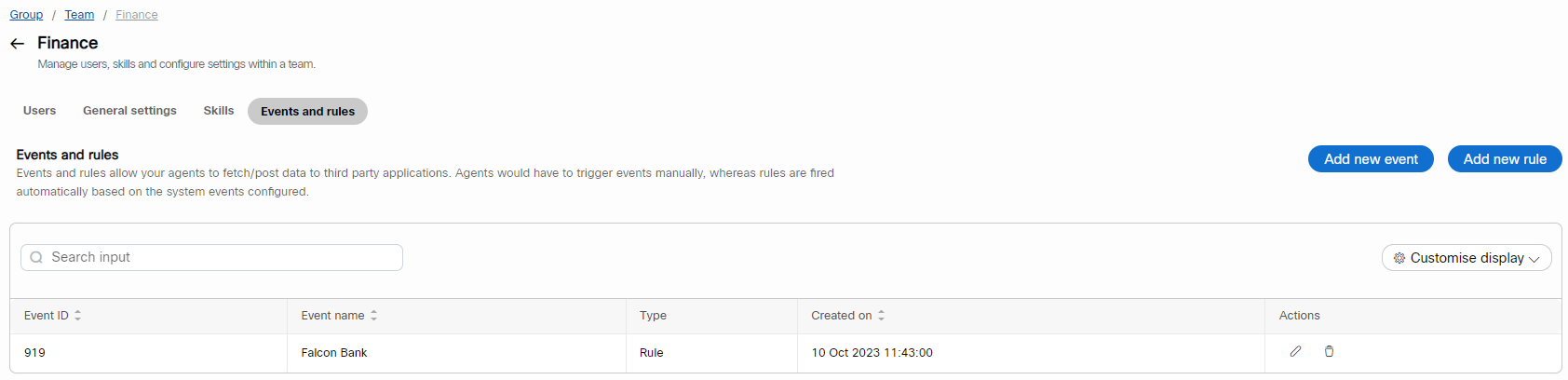
The following screen appears.

- Click the Add new rule on the top-right corner of the screen.
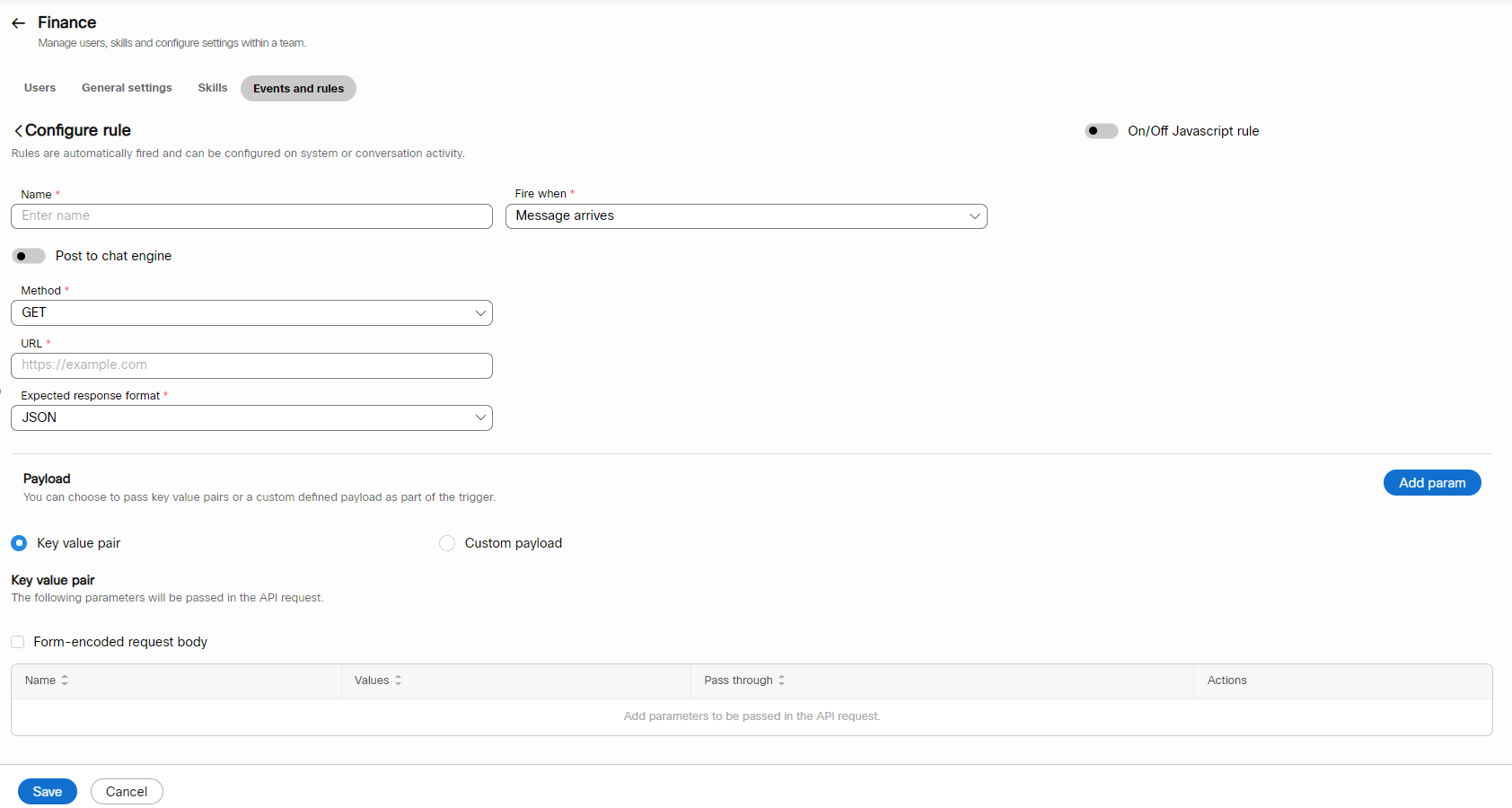
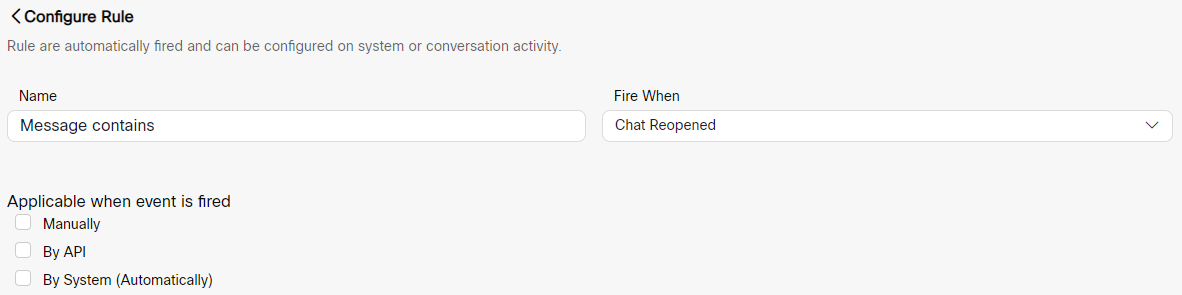
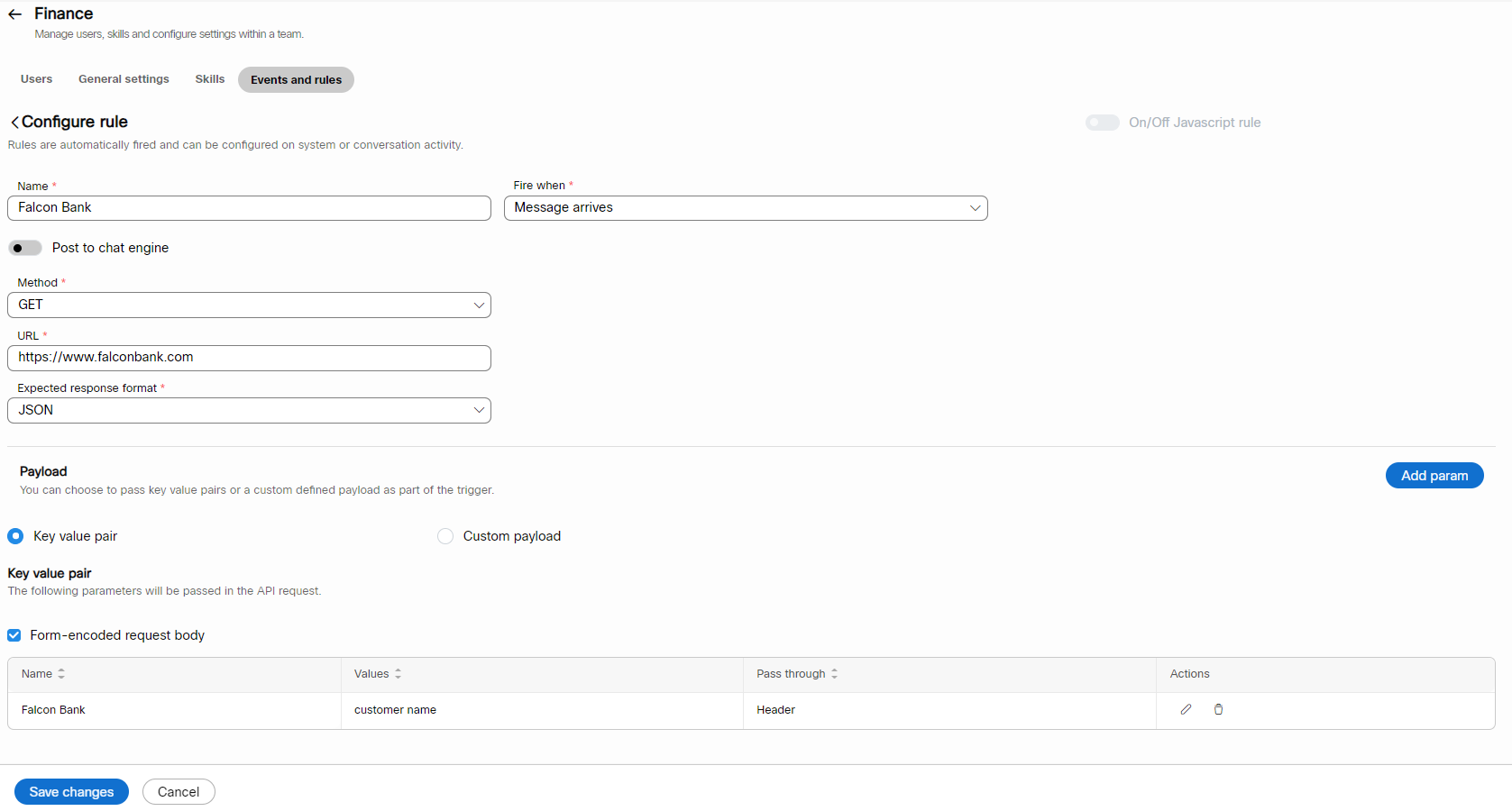
The following screen appears.

- Enter the Rule name in the Name field.
- Select the condition from the Fire When drop-down list. The rules will trigger automatically based on specific pre-configured conditions.
The list includes the following conditions to be allowed in a Rule:
- Message arrives: Rule is triggered for an inbound message.
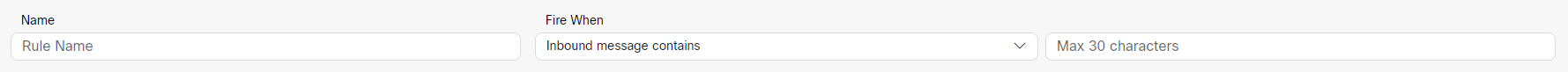
- Inbound message contains: Rule is triggered when an inbound message contains a configured word. On the selection of this condition, a text box is displayed. Enter the word (max 30 characters) in the given text field.

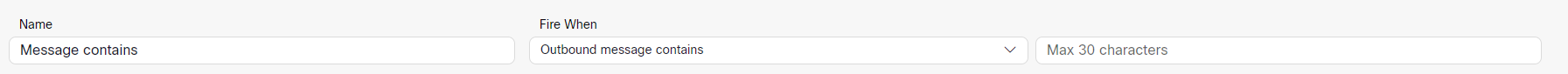
- Outbound message contains: Rule is triggered when an outbound message contains a configured word. On the selection of this condition, a text box is displayed. Enter the word (max 30 characters) in the given text field.

- Chat is Put On-Hold: Rule is triggered when the chat is put on hold. Select a checkbox, whether to trigger the event Manually / By API / By System.

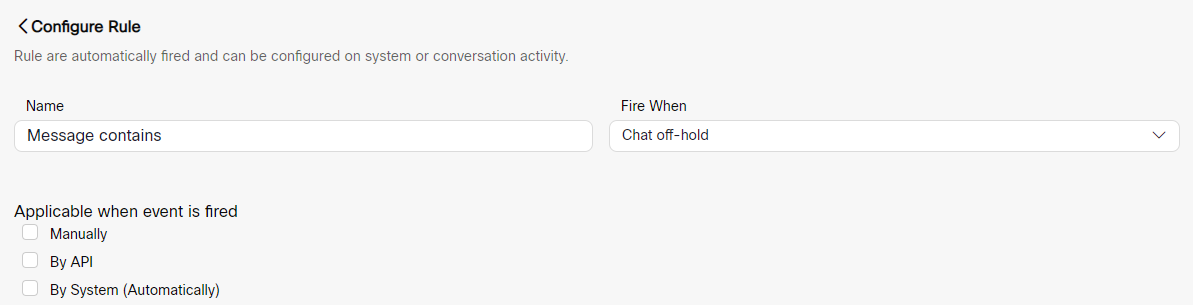
- Chat off-hold:: Rule is triggered when a conversation comes out of the On-hold status. Select a checkbox, whether to trigger the event Manually / By API / By System.

- Chat is Closed: Rule is triggered when the chat is closed. Select a checkbox, whether to trigger the event Manually / By API / By System.

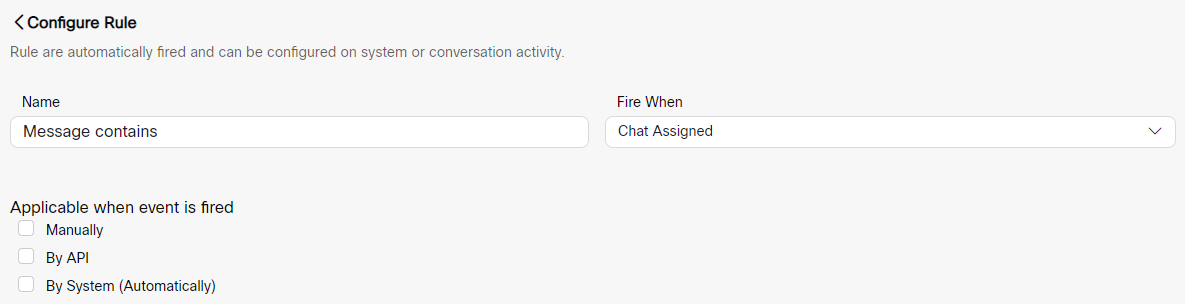
- Chat assigned: Rule is triggered when a chat is assigned to an agent. Select a checkbox, whether to trigger the event Manually / By API / By System.

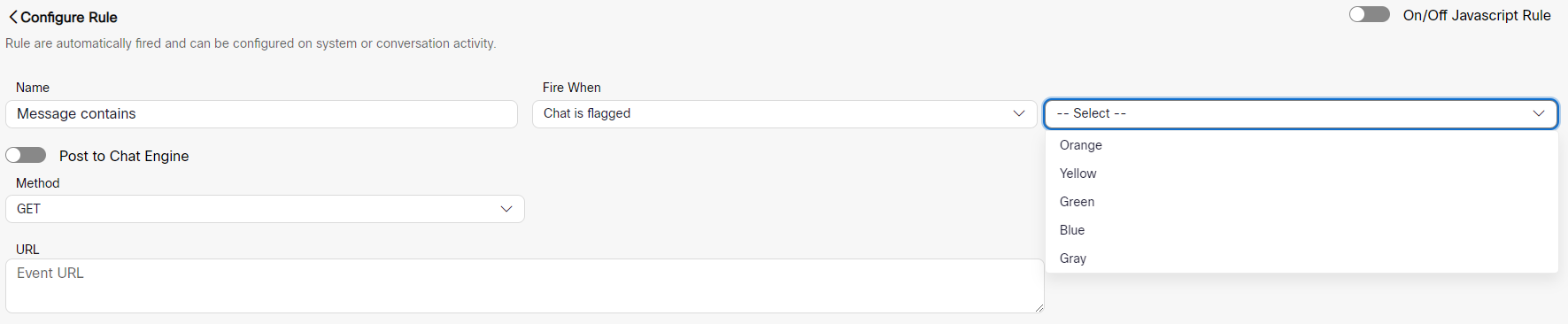
- Chat is Flagged: Rule is triggered when the chat is flagged. Selecting this condition displays a drop-down list with the list of colors. You can choose a colour to trigger an event when a conversation is flagged in the configured colour.

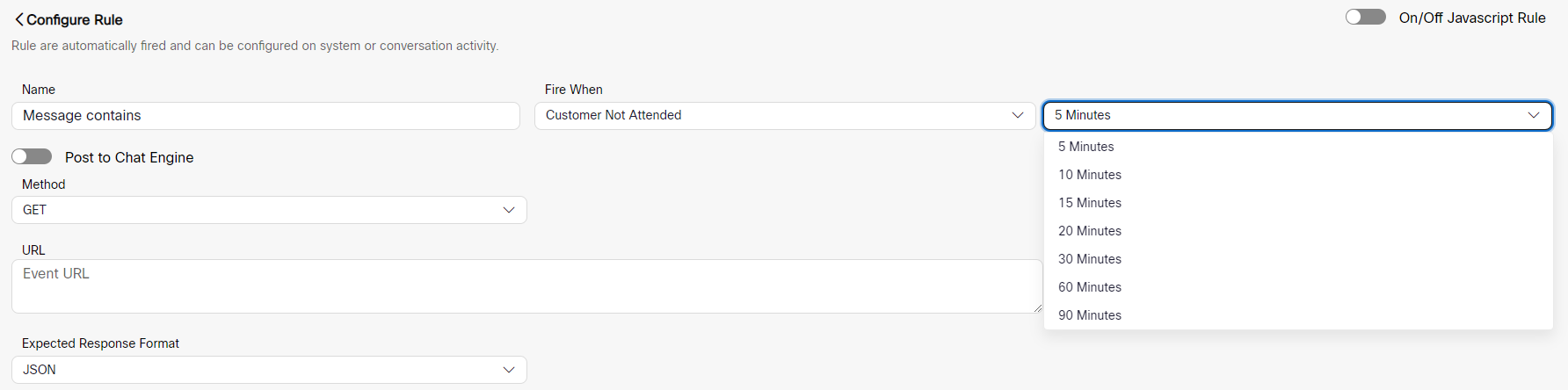
- Customer Not Attended: Rule is triggered when the chat is idle for a pre-configured duration. Selecting this condition displays a drop-down list with time values such as 5/10/15/20/30/60/90 minutes. Select the time duration from the drop-down list.

- Logout by User: Rule is triggered when the agent logs out of the chat console manually.
- Logout by System: Rule is triggered when the agent logs out of the chat console automatically.
- Chat is Accepted: Rule is triggered when the agent accepts a chat.
- Agent is Idle: Rule is triggered when the agent is idle (not handling any chat).
- Chat Created: Rule is triggered automatically when a chat is created. A post request (third-party URL) can be made whenever a chat is created on Webex Engage.
- Chat Idle: Rule is triggered automatically when a chat is Idle. Selecting this condition displays a drop-down list with time values such as 5/10/15/20/30/60/90 minutes. Select a checkbox whether to trigger the event Manually or By System.

- Chat Resume: Rule is triggered automatically when a chat is resumed.
- Chat is picked up from Queue: Rule is triggered automatically when a chat is picked from the queue.
- Chat Reopened: Rule is triggered when a chat is reopened. Select a checkbox to trigger the event Manually / By API / By System.

- Message Sent: Rule is triggered when a message is sent.
Turn ON the Post to chat engine toggle to post the conversation details to the chat engine.
- Select the method as GET/PUT/POST/PATCH/DELETE.
- Enter the Event URL in the URL field.
- Select the type of response format in the Expected Response Format field as JSON/XML/Plain text.
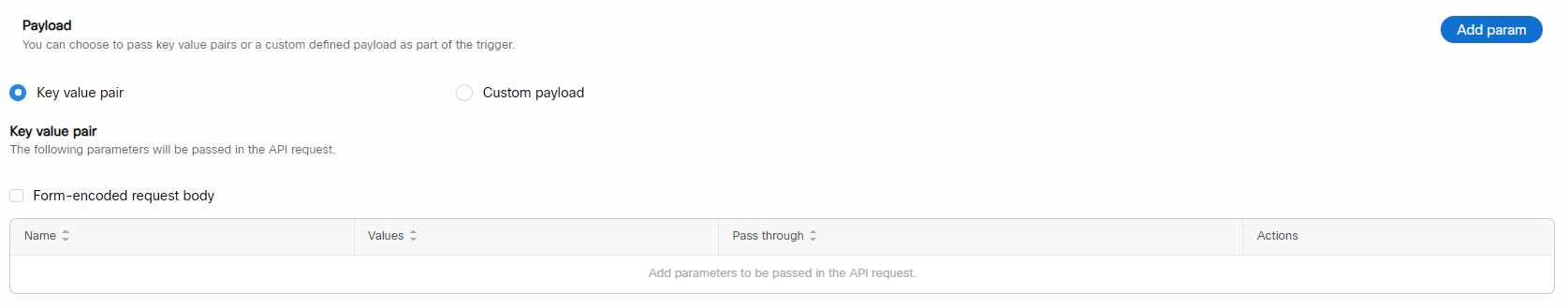
Payload - You can pass the payload via Key Value Pair or Custom Payload.
- Select the Key Value Pair radio button, and the following options appear.

- You can encode the parameters passed in the request body by enabling the Form Encoded Request Body checkbox. Otherwise, you can configure the parameters and pass them in the API requests.
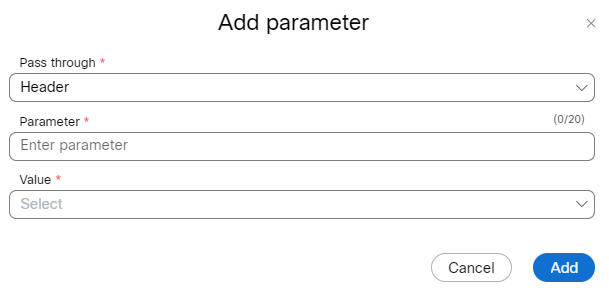
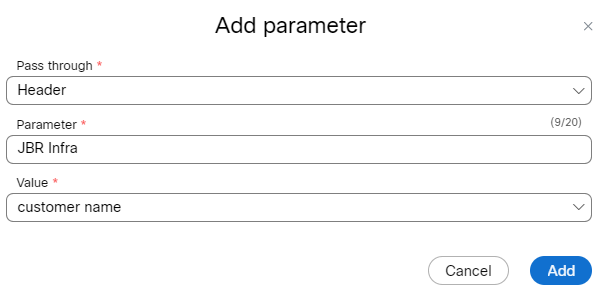
- Click Add Param, and the Add Parameter pop-up window appears.

- Select the Header/Query Param/Request Body from the Pass Through drop-down list.
- Enter the Parameter Name.
- Select the Value from the drop-down list.

- Click Add.
- Use the Editand Delete icons to edit and delete the parameters.

- Select the Custom Payload radio button to pass the payload in JSON format.

- The parameters should be surrounded by @@ and closed in curly {} braces in the data field.
- Enter Key and Value details to pass them in the header. Click the + Add key-value pair to add key-value pairs further.
- Click Save to save the configured event, and a confirmation message is displayed upon successful addition.
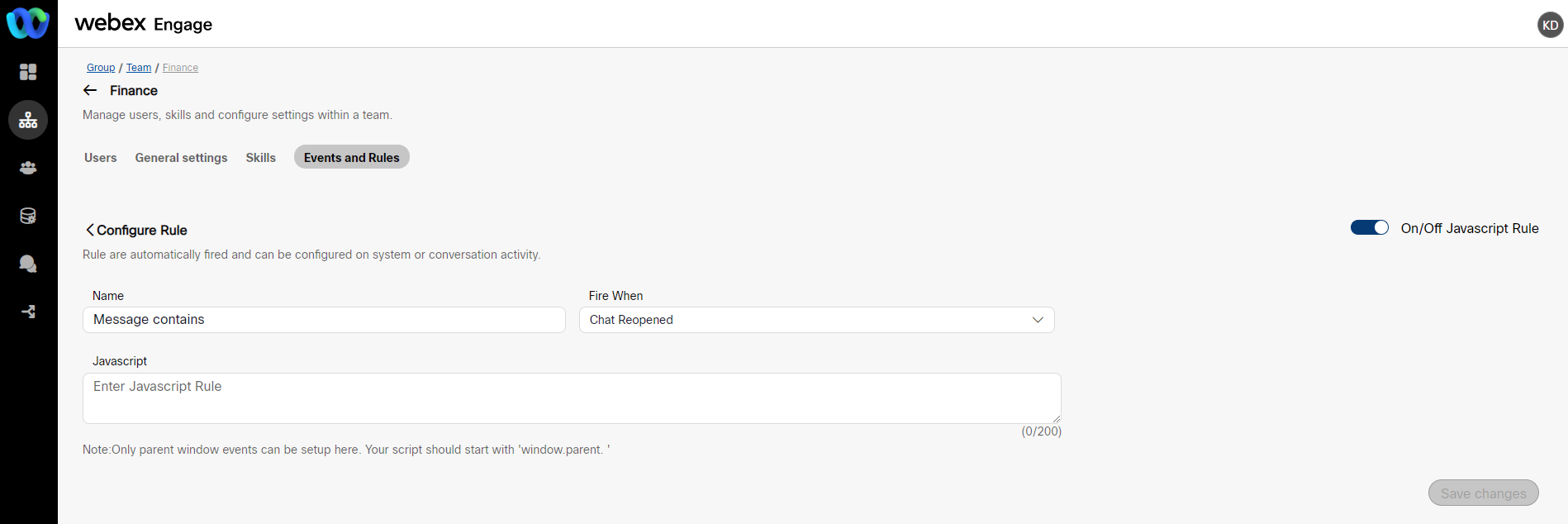
- Rules can also be configured through JavaScript code on the parent window. To do this, turn ON the On/Off JavaScript Rule toggle on the top-right corner of the Configure Rule page.

- Click Save.
Edit event/rule
To edit an event/rule, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left pane.
- Click the Group name from the table results.
The following screen appears.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.

- Click the Events and Rules tab.
The following screen appears.

- Click the Edit icon in the Actions column of a specific Event / Rule.

- Edit the required fields and click Save changes.
A success message appears on the screen.
Delete Event / Rule
To delete an event/rule, follow these steps:
- Login to Webex Engage and click the Try new version on the top-right corner of the application.
The Webex Engage React application will launch.
- Click the Groups menu on the left side of the Admin console.
- Click the Group name from the table results.

The following screen appears.

- Click the Teams tab.
The following screen appears.

- Click the Team name from the table results.

- Click the Events and Rules tab.
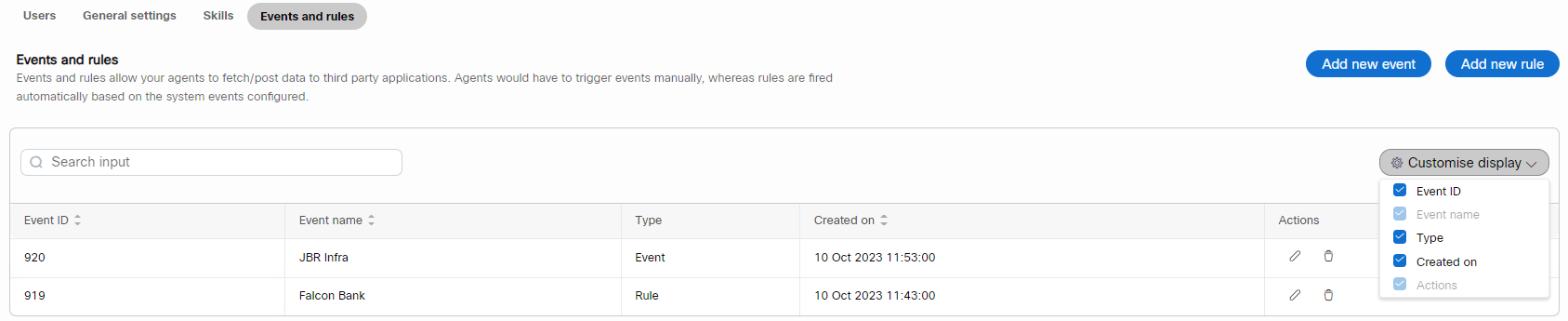
The following screen appears.

- Click the Deleteicon in the Actions column of a specific Event / Rule.
The following pop-up window appears on the screen.

- Click the Delete rule.
Customise Display of Table
The Customise Display helps you select a list of columns you want to preview in the table results.
To view custom table results, follow these steps:
- Click the Customise display drop-down on the top-right corner of the results table.

- Choose the required columns from the list by selecting the checkboxes adjacent to each column name.

You can instantly view the results on the screen by checking and unchecking the checkboxes.
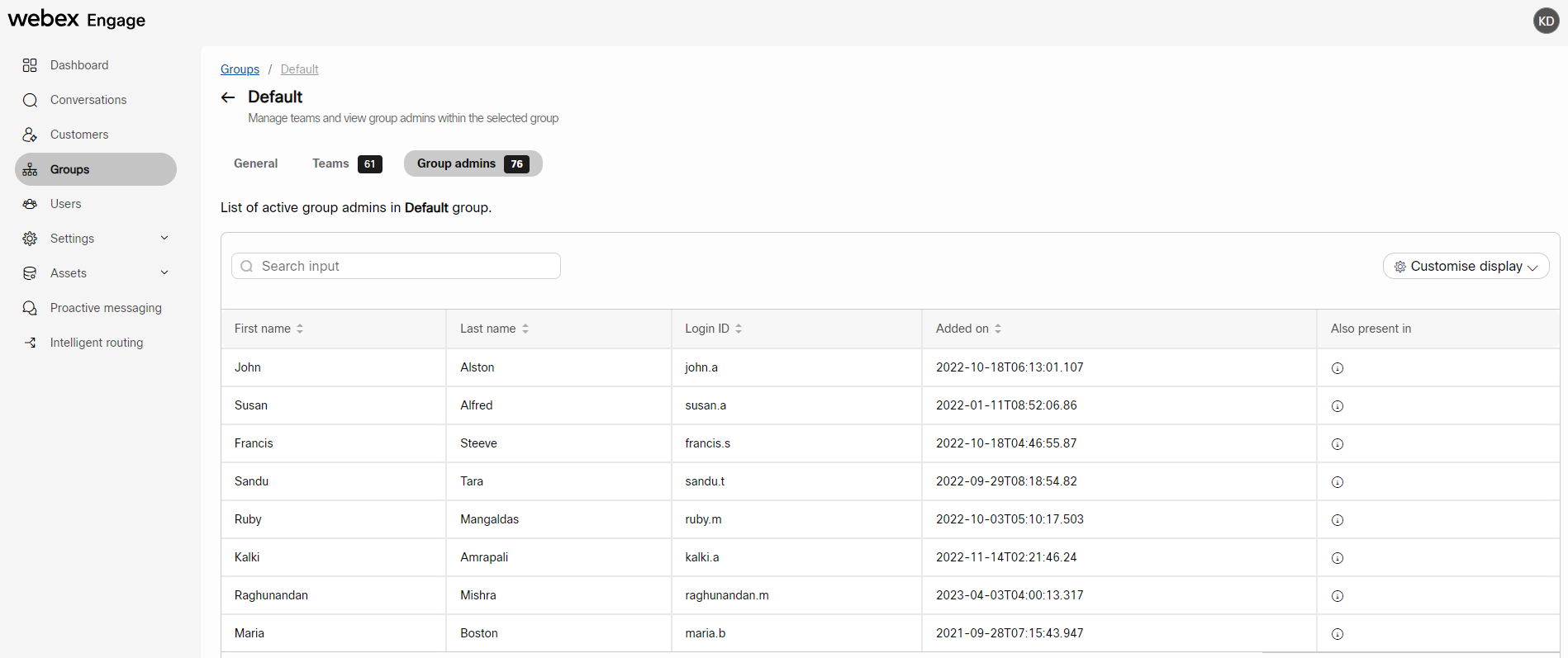
Group admins
You can view the list of group admins configured for a group and their profile details under the group admins tab. Further, you can even filter and view a custom display of the table results on this screen.

Updated about 2 years ago