Allows developers to show the widget via JS
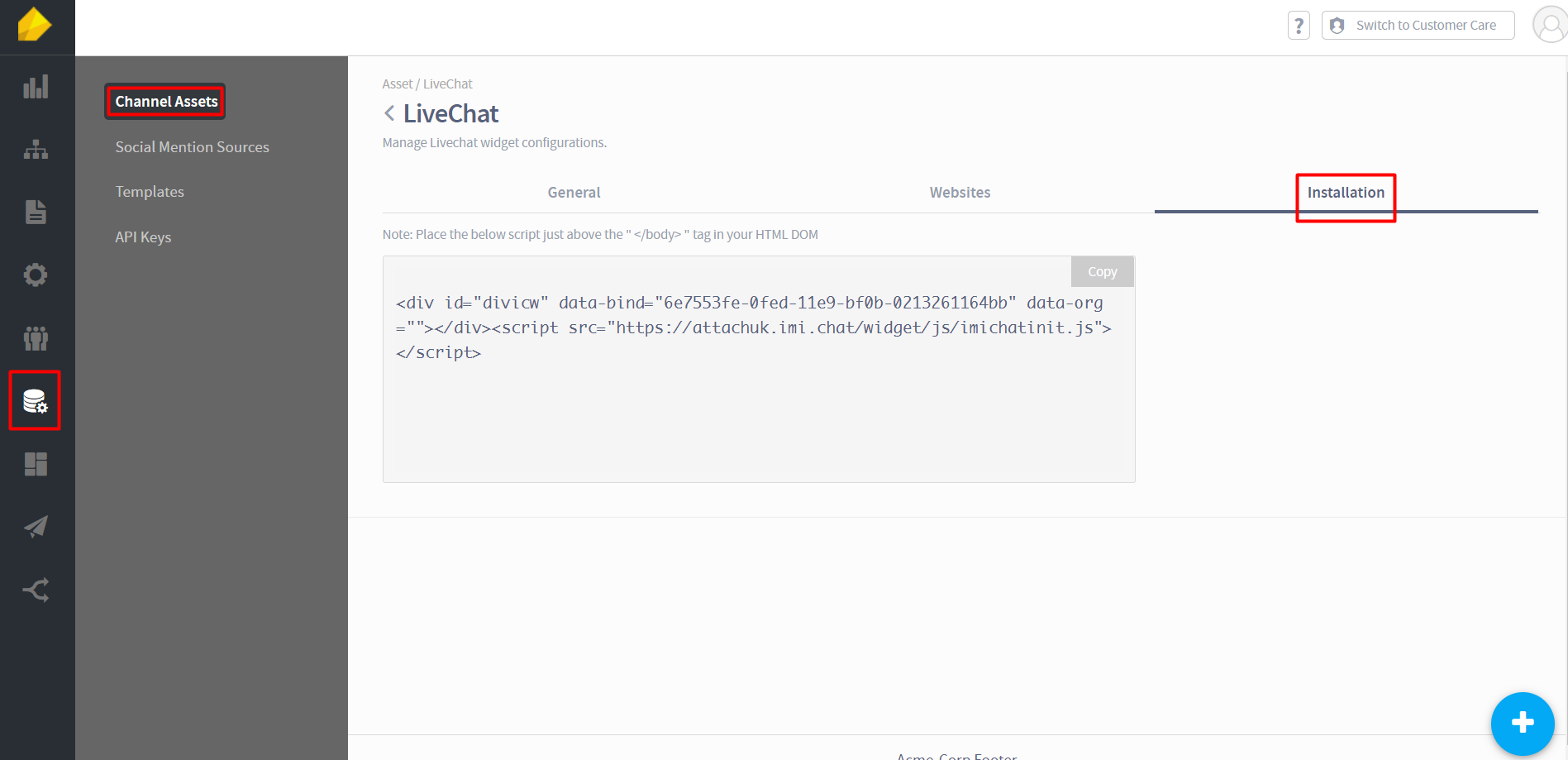
It's quite usual for businesses wanting to deep-link the visibility of Livechat widget under a button or clicking on a hyperlink. The script you receive from the Installation tab of Webex Engage's Livechat Asset configurations page enables the visibility of the widget on the website always by default.

To achieve use-cases above, the div element bearing ID - divicw should be hidden via CSS by the developer to start with. This can generally be achieved by adding a style attribute to the div element within the code snippet that Webex Engage gives you. An example is shown below
<div id="divicw" style={"visibility": none;} data-bind="<sample-data-bind>" data-org=""></div>
<script src="https://attachuk.imi.chat/widget/js/imichatinit.js"></script>
Note
The style attribute needs to be added manually by the developer to hide the widget by default
Now, that you have the widget hidden by default on the website, the visibility can be turned back on programmatically via JS on click of button/hyperlink
imichatwidget.show();